Css 高斯


Css 好玩的样式 用高斯模糊制作平缓突起 博客

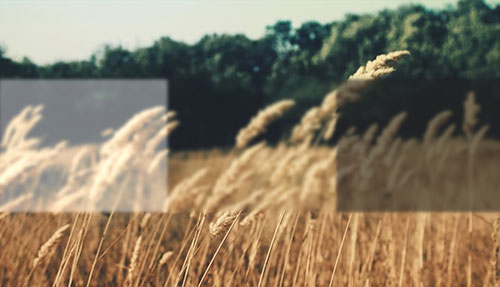
高斯模糊css Css 毛玻璃 Css 背景毛玻璃 Css 模糊

Css实现高斯模糊渐变效果 文章 小奋斗
Css 高斯 のギャラリー

高斯透明背景css模板图片 图行天下素材网
2

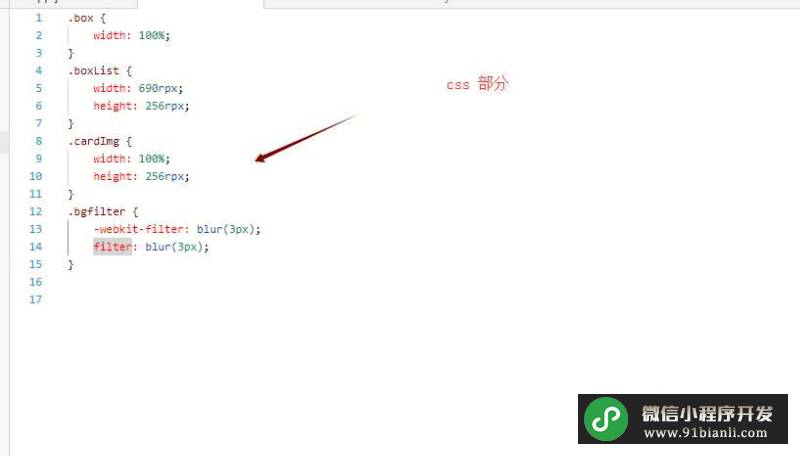
已解决 Image 添加css高斯模糊出现图片乱码 小程序工厂

灰色低沉高斯透明背景css模板 免费企业网站模板 免费网站模板 免费h5网站模板 有一云

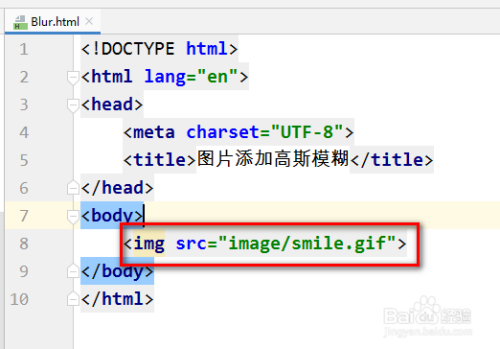
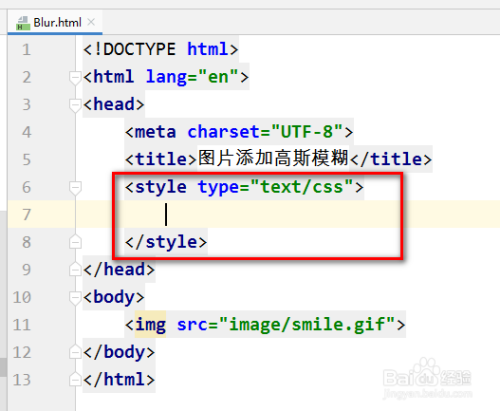
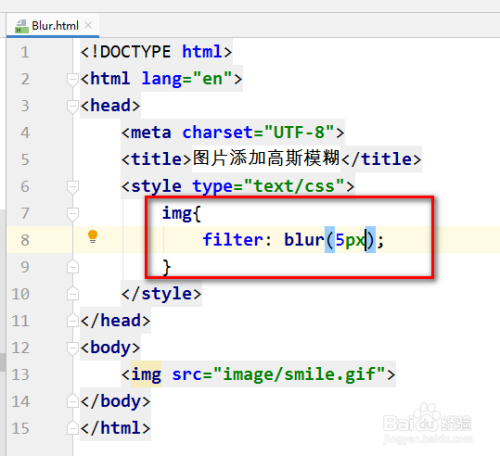
Css教程图片添加高斯模糊 百度经验

Css 好玩的样式 用高斯模糊制作平缓突起 博客

Yb F Xba2z Egm

Css教程图片添加高斯模糊 百度经验

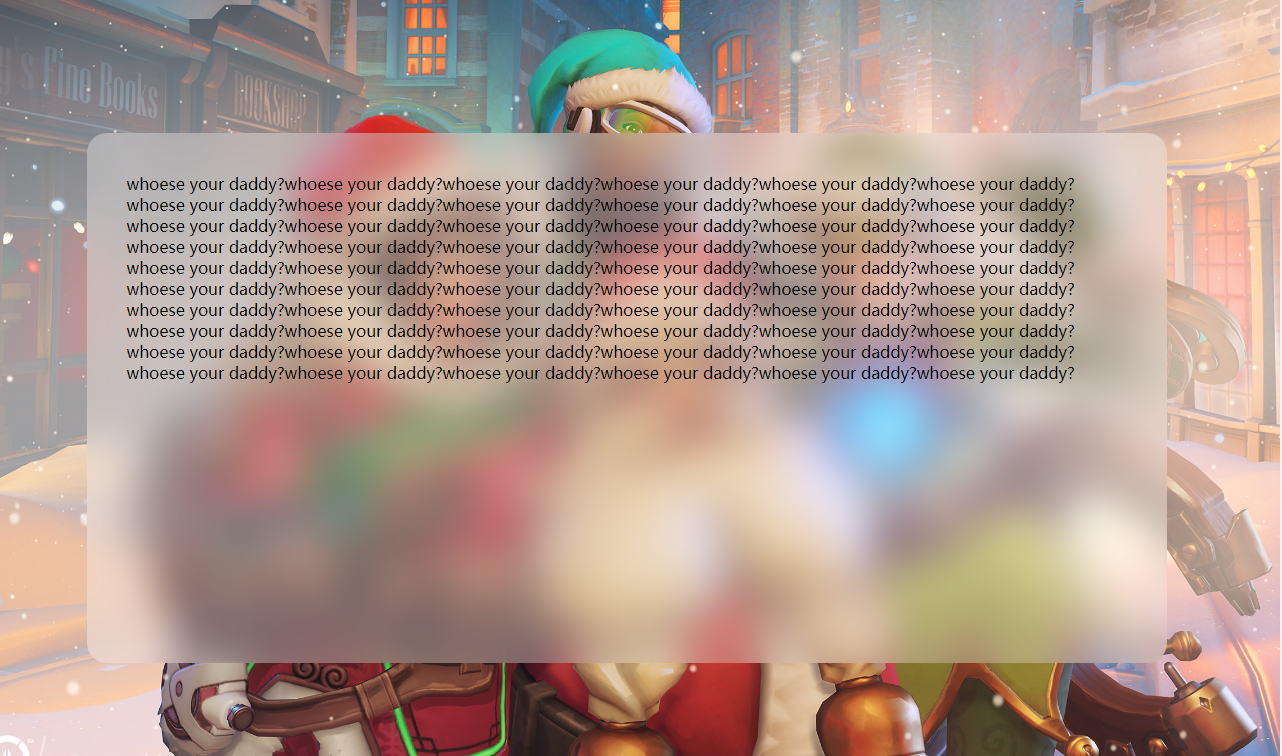
Css 网页实现属实的遮罩毛玻璃 高斯模糊效果 Qq音乐播放效果 佩恩的博客

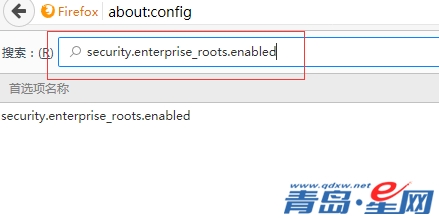
Css实现图片高斯模糊但边界清楚的效果 Css 青岛星网

Css Fluent设计系统的纯css丙烯酸material It工具网

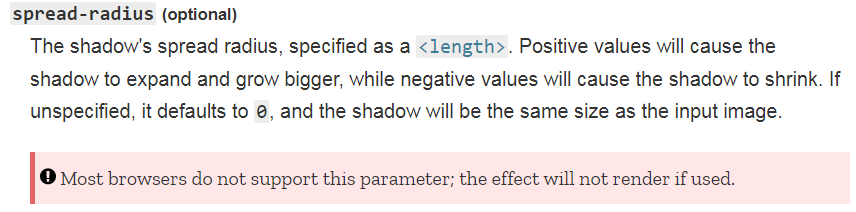
Css Blur 将高斯模糊应用于输出图片 天马3798 博客园

Yb F Xba2z Egm

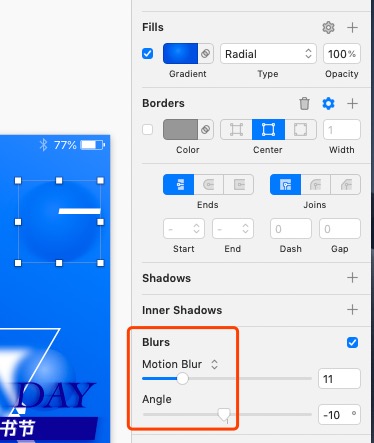
运动模糊滤镜 Newbieweb

草稿 深色模式在web端的适配技巧 附带小程序侧的思考 Hi头像

X9ad8 X65af Codeseek Co

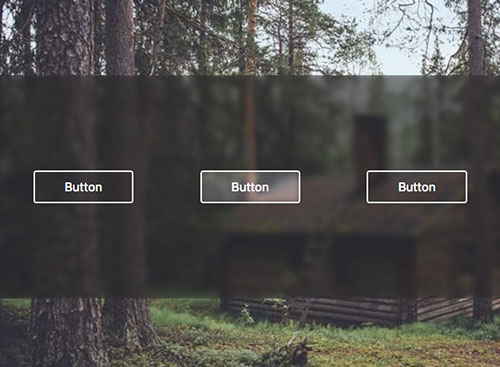
Nice Css 讓指定區域背景影象高斯模糊 It閱讀

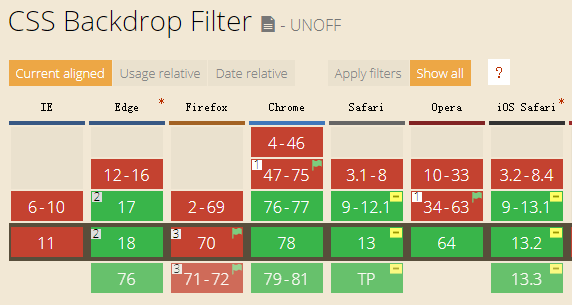
Css 滤镜 Backdrop Filter Hran 的博客

Css Filter Blur 实现高斯模糊效果 不可不知的细节优化 Jeepxie Net

Css揭秘实用技巧总结 Divcss5

Css层叠样式表基础教程 第十章 列表 表格 鼠标 滤镜 10 4 高斯模糊和饱和度 Youtube

Css Blur 将高斯模糊应用于输出图片 天马3798 博客园

Css 好玩的样式 用高斯模糊制作平缓突起 Scau Gogocj 博客园

Css3 图片的高斯模糊效果 Eighteen Z Csdn博客

已解决 Image 添加css高斯模糊出现图片乱码 小程序工厂

Css3 Filter 滤镜 属性 W3cschool

Css毛玻璃背景的制作 云 社区 腾讯云

Filter Blur To Achieve Blurred Image Effect Programmer Sought

Css实现毛玻璃效果 Tangc1deci

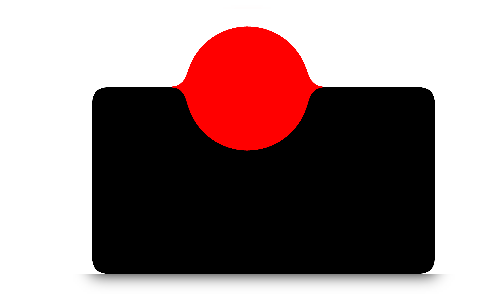
Css实现两个球相交的粘粘效果示例代码 Css教程 Css 网页制作 脚本之家

Vue 实现图片高斯模糊切换效果 尚码园

小tip 使用css将图片转换成模糊 毛玻璃 效果 张鑫旭 鑫空间 鑫生活

为图片添加css滤镜 小小编程语言

Nice Css 让指定区域背景图像高斯模糊 设计达人

Css3 Filter 滤镜高斯模糊毛玻璃雾化弹窗效果 极简前端

Html Css 毛玻璃模糊效果 哔哩哔哩 つロ干杯 Bilibili

Css 网页制作小实践

首页 佩恩的博客

Nice Css 让指定区域背景图像高斯模糊 设计达人

图片高斯模糊 Css 知乎

Css Filter Blur 实现高斯模糊效果 不可不知的细节优化 极客分享

Css Blur 将高斯模糊应用于输出图片小白攻略 图片入门百科 王海seo

這可能是實現高斯模糊 毛玻璃 最簡單的庫了 程式前沿

Css滤镜高斯模糊 井凉一一 开发者的网上家园

Nice Css 让指定区域背景图像高斯模糊 设计达人

Css 网页实现属实的遮罩毛玻璃 高斯模糊效果 Qq音乐播放效果 佩恩的博客

Css3滤镜 Filter 属性给图片添加特殊效果 小泽笔记

灰色高斯背景素雅商务css模板 印象宝

Css层叠样式表基础教程 第十章 列表 表格 鼠标 滤镜 10 4 高斯模糊和饱和度 Youtube

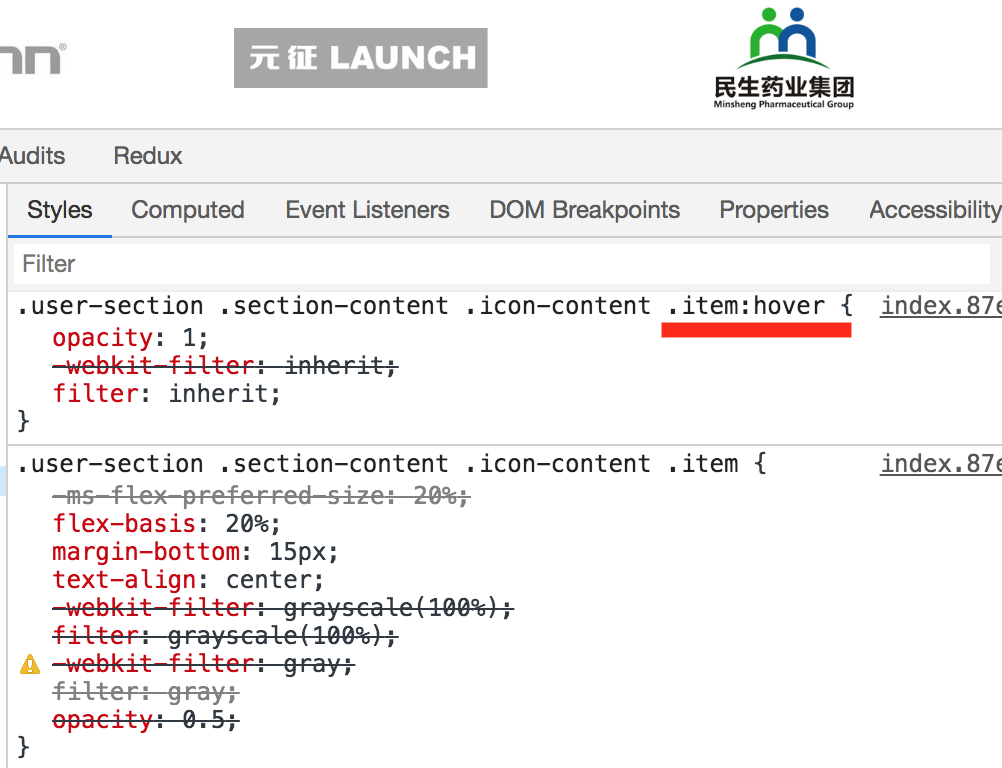
强大的css Filter属性及色彩名词 附opacity 属性的兼容写法 Leaveit

Css Backdrop Filter简介与苹果ios毛玻璃效果 张鑫旭 鑫空间 鑫生活

Css 类似ios 的毛玻璃动态模糊效果 Imaegoo S Blog

Nice Css 让指定区域背景图像高斯模糊 设计达人

Css教程 Css样式 Css代码 在线学习css网页开发教程 Liboyazhou77v Com

Css实现毛玻璃效果 Tangc1deci

Css Tricks

Nice Css 让指定区域背景图像高斯模糊 设计达人

高斯模糊网站模板 高斯模糊网站模板免费下载 模板之家
Css3 Filter 滤镜 属性 Web前端开发教程htmlcssjs Csdn博客 使用前端样式属性css Filter实现滤镜效果

Css实现滤镜效果并动态调整 丘秋的博客 Csdn博客

背景高斯模糊 Css 背景高斯模糊 Android 背景高斯模糊 高斯模糊图片

用css实现高斯模糊效果 Filter Backdrop Filter 简书

3 用css实现玻璃磨砂效果 Issue 4 Zlx Daily Study Github

高斯模糊 张鑫旭 鑫空间 鑫生活

高斯模糊滤镜效果解析 李三思 博客园
前端开发者如何利用css 实现酷炫的变色方案
Css揭秘 你想不到的实用技巧总结 小生方勤 二十次幂

Css Filter Blur 实现高斯模糊效果 不可不知的细节优化 Weixin 的博客 Csdn博客

前端 页面滤镜成效及高斯模糊效果 Web前端

Css实现图片高斯模糊效果 Often 11的博客 Csdn博客

Css怎样给图片加滤镜 Html中文网

Css 类似ios 的毛玻璃动态模糊效果 Imaegoo S Blog

Css怎么实现滤镜效果 Html中文网

Web前端入门到实战 Css Filter与前端滤镜 知乎

小tip 使用css将图片转换成模糊 毛玻璃 效果 张鑫旭 鑫空间 鑫生活

高斯模糊背景图片 高斯模糊背景素材 高斯模糊背景模板免费下载 六图网

设置高斯模糊背景 程序员大本营

這可能是實現高斯模糊 毛玻璃 最簡單的庫了 Itw01

Nice Css 让指定区域背景图像高斯模糊 设计达人

Css實現兩個球相交的粘粘效果 It人

用css制作毛玻璃效果 高斯模糊效果 水果饭子 博客园

Css3 設定模糊背景圖片 It閱讀

带你一文玩转css滤镜 前端小时 紧跟前端潮流 囊括前端开发 Node开发 移动开发以及小程序开发等技术文章 还有前端面试心得体会 带你玩转一线互联网大厂

图片高斯模糊 Css 知乎

Css属性filter 通过css修改png图片颜色 实现简单伪类变色 天府资讯

Css实现图片高斯模糊但边界清楚的效果 Css 青岛星网

Background滤镜效果及高斯模糊

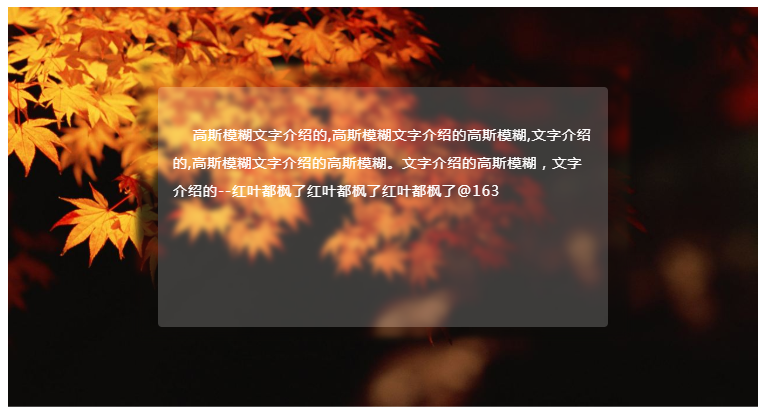
纯css高斯背景模糊 毛玻璃 伪元素 完整实例 红叶都枫了163 博客园

Css教程图片添加高斯模糊 百度经验

Css Backdrop Filter 和filter 写出高斯模糊效果以及两者区别 Chenmeiqi的博客 Csdn博客

Css中filter属性的使用 个人文章 Segmentfault 思否

高斯模糊网站模板 高斯模糊网站模板免费下载 模板之家

高级css Filters Filter Backdrop Filter Filter 会员专栏教程 W3cplus

高斯模糊濾鏡效果解析 It閱讀

Css 类似ios 的毛玻璃动态模糊效果 Imaegoo S Blog

Css实现高斯模糊渐变效果 文章 小奋斗

高斯模糊网站模板 高斯模糊网站模板免费下载 模板之家



