レスポンシブ 入力 フォーム デザイン
抽象レイアウトのレスポンシブテーブルにおけるコントロールの揃え位置は、コントロールが入力コントロールで、ラベルとともに表示される場合、列の幅とオフセット、および Label Width プロパティの設定に基づいて決まります。 ここでは、例を使用してアプローチについて説明します。.

レスポンシブ 入力 フォーム デザイン. 今回は主に2つの事「レスポンシブ対応によるカラム数の変更」、「レスポンシブ対応によるプロフィール変更」について書かせていただきました。 この2点を改善するだけでもスマートフォンでの読みやすや、見えやすさは変わってきます。 もう1度ご自身のスマートフォンを確認してみ. もうね、これで「入力してメールを送信してね♪」と 言う方が間違っている 。 元となっているメールフォームプラグインが07年2月のモノなので仕方ないが、レスポンシブデザインにしなければ、スマホからメールを送信してくれる人は皆無だろう。 本来ならもっと早くにプラグインを修正. 中も外も超シンプルに作りました。確認画面ありのタイプとなしのタイプの2種類です。どちらもレスポンシブデザインでスマホ対応です。 入力チェックはForm Validationでクライアントサイドで行います。 確認画面なしのメールフォーム.
レスポンシブWebデザインRWD / Responsive Web Designとは、Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作. レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日 は、異なる画面幅でも フォーム を使い やす く工夫している ウェブサイト を 勝手 に ピックアップ し、その ポイント をお伝えしていき ます 。. テンプレート(レスポンシブデザイン) WEBCAS formulatorでは、デザインをゼロから作成したりHTMLを取り込んだりすることも可能ですが、「既存のテンプレートを使って、スピーディーにWebアンケートやWebフォームを作成したい」という担当者様のために、用途.
Cssカスタマイズのレスポンシブ対応-メールフォームプロの解決方法 17年5月15日 年3月17日 Web制作 システム 今回のシステム開発で取り扱うテーマは『メールフォームプロ(古いバージョン)でテキストエリアやテキストボックスがいくらCSSで指定しても. 昨今レスポンシブ・ウェブデザインを採用するウェブサイトがかなり多くなっています。 レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日は、異なる画面幅でもフォームを使いやすく工夫しているウェブサイトを勝手にピックアップし. レスポンシブデザインの表示には、Viewportの記載が必要です。 Adobe Dreamweaver CCに、レスポンシブデザインが便利なライブビュー機能がありますが、必ず、ブラウザで確認するようにしましょう。.
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ 実は使いにくいかも? スマートフォンで要注意な定番ui・6選 あなたのサイトは2秒以内? 表示速度がフォームコンバージョンに与える影響 フォームのユーザビリティを改善するための30の方針(海外情報) クーポンコード. ホームページ制作会社でも使用できる 商用利用が可能 な 無料レスポンシブHTMLテンプレート です。 企業サイト(会社概要サイト・企業案内サイト)として、店舗サイトとして、各種サービスサイトとしてなど様々な用途にご利用頂け. 今回の記事は書く前から決まったテーマで書かなくてはいけませんでした。 ティファナコラム編集部から、通達があったのです。 きっと全社員が自由気ままにふざけたテーマを書きすぎていたのでしょう。 そんなわけで、今回の私のテーマは「レスポンシブWebデザイン」です。.

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

コンバージョン率アップを目指せ ユーザビリティの高い入力フォーム 1 2 Wd Online

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション
レスポンシブ 入力 フォーム デザイン のギャラリー

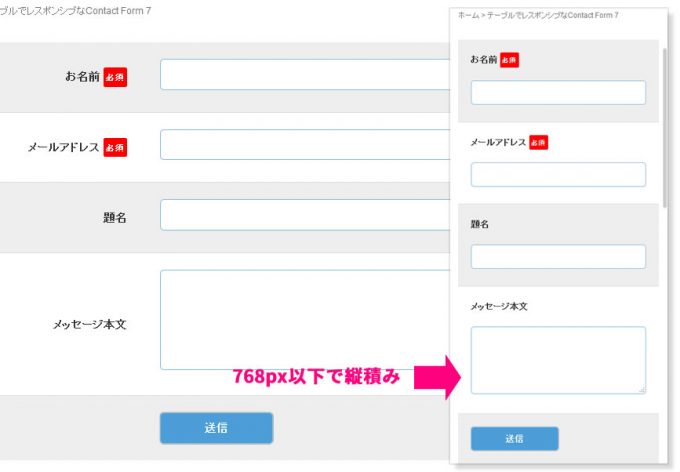
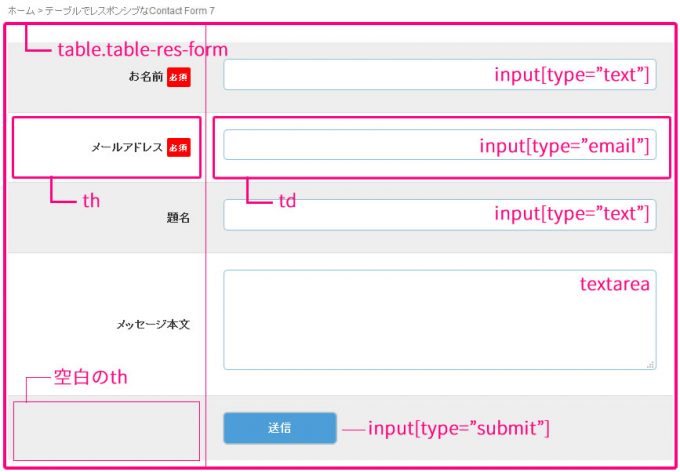
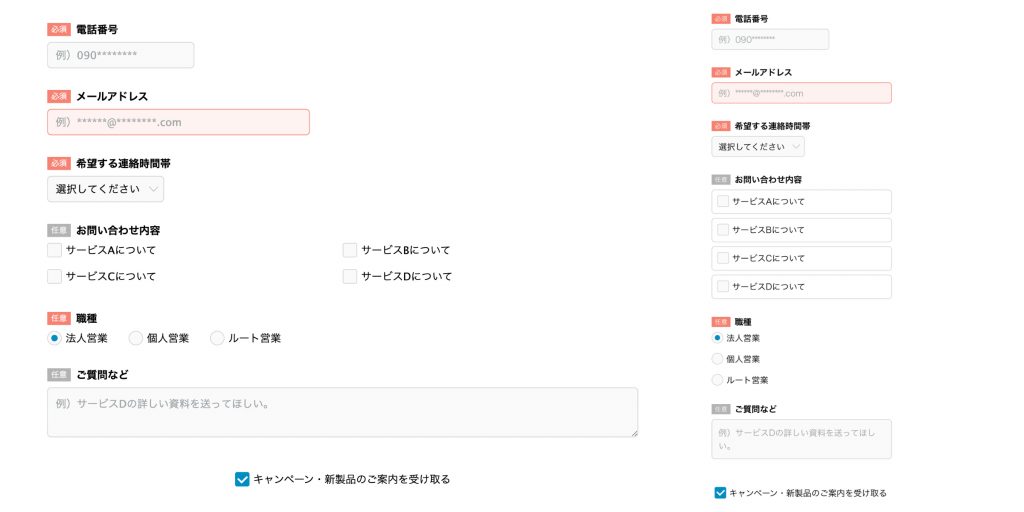
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブ対応とは グーペ の管理画面はすべて対応済み ホームページ作成お役立ち記事

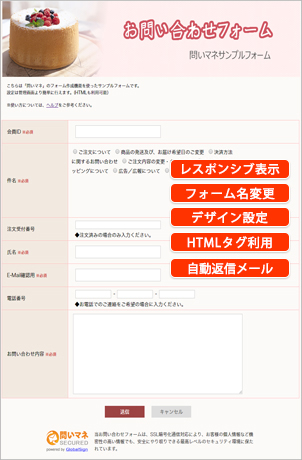
メールフォームの設置 メール対応業務をサポートする低価格のasp型メール共有 管理ソフト 問いマネ

購入フォームデザイン ラフ画あり コーディング不要 の依頼 外注 レスポンシブサイト制作の仕事 副業 クラウドソーシング ランサーズ Id

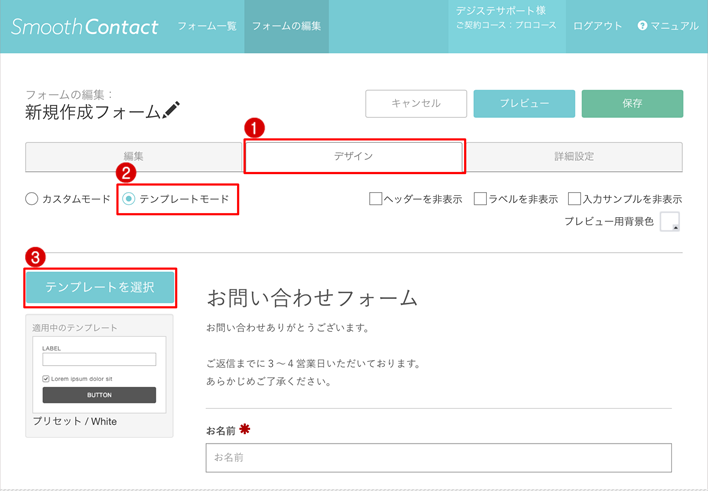
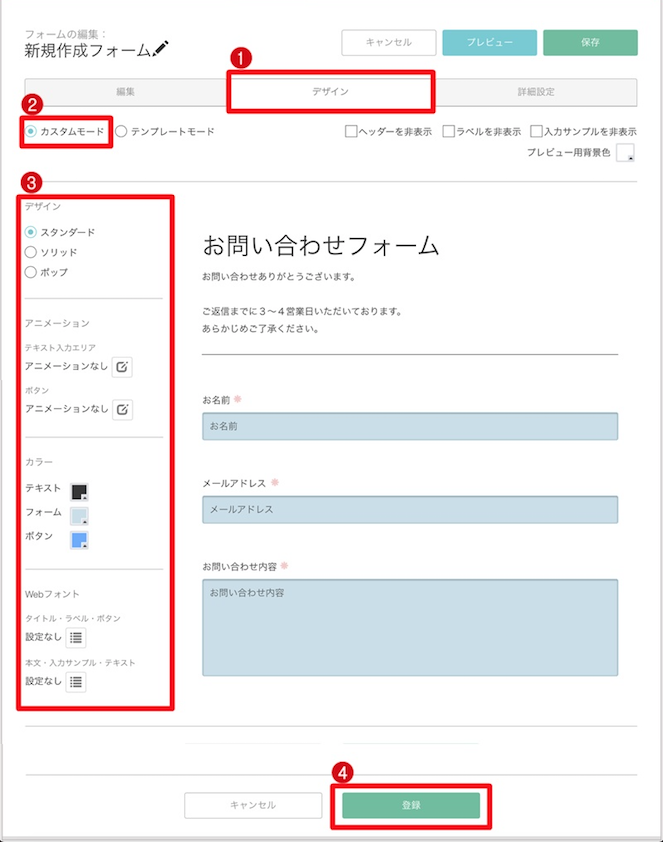
フォームのデザインを設定する Bind10 Bindクライアント サポートサイト デジタルステージ

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

レスポンシブなフォームを作成するフレームワーク Jq Idealforms Phpspot開発日誌

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Cssフレームワーク30選 デザイン含めて一括総まとめ

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

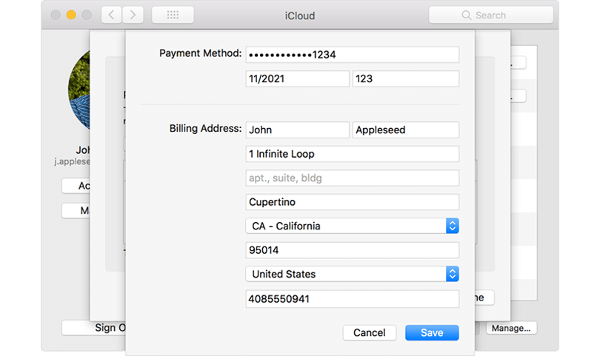
クレジットカードフォームの解剖学 Postd

スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

第6弾 Jsで差をつける入力フォーム改善 Kaizen Platform ヘルプセンター

ボード Information のピン

入力フォームはデザインが肝心 入力完了してもらうための15のコツ

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

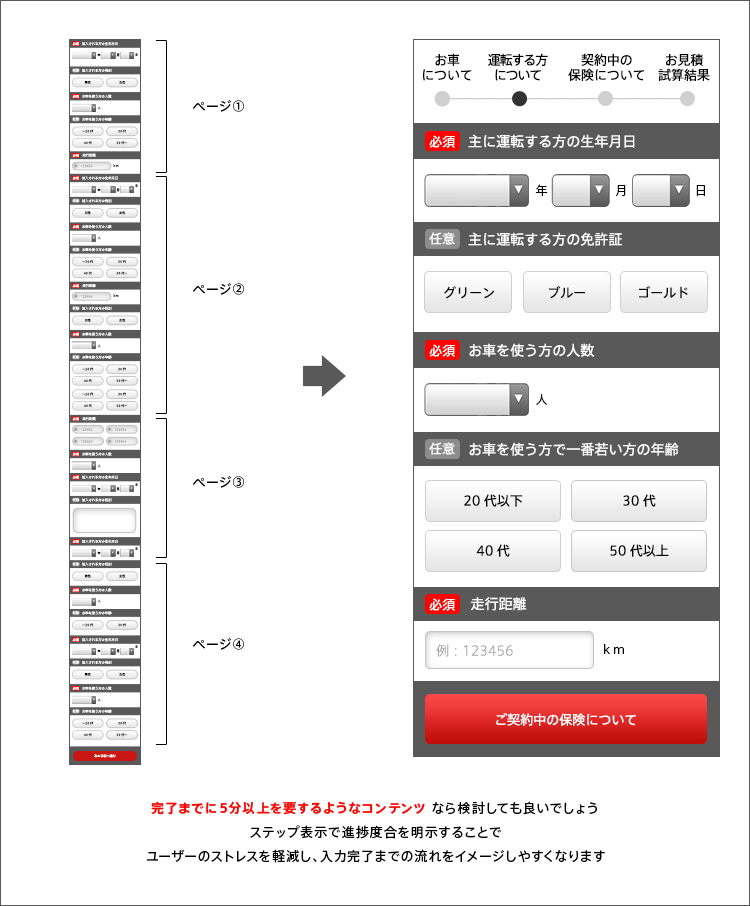
レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

フォームのデザインを設定する Bind10 Bindクライアント サポートサイト デジタルステージ

Cssだけで入力しやすいフォームを簡単に実装する方法 Mobile First Marketing Labo

マトリクス形式の回答欄を作成する Br フォームデザインのカスタマイズ Vol 3 スパイラル ディベロッパーズサイト パイプドビッツ

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

レスポンシブ対応のお問い合わせフォームを作ります Phpのみで動作可 管理画面付き テンプレート編集 Webシステム開発 ココナラ

Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ

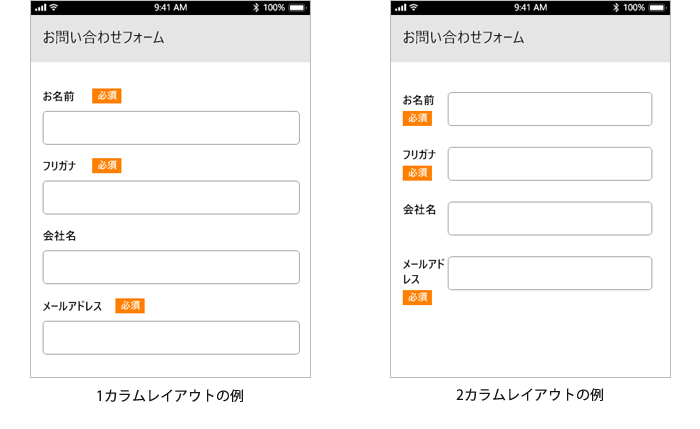
モバイルファーストでレスポンシブ フレキシブルレイアウトで1カラムの入力フォームを作る Pc ウェブログ

フォームデザインでよくある10の落とし穴 あなたのサイトでは失敗しないために Seleqt セレキュト

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

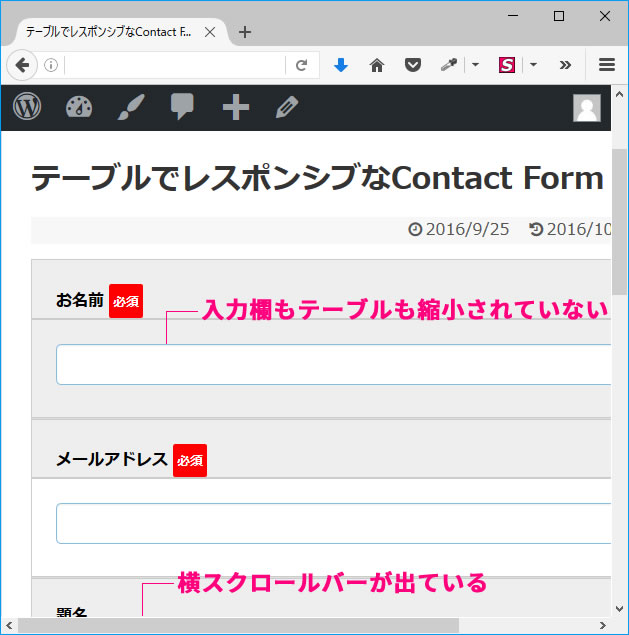
スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

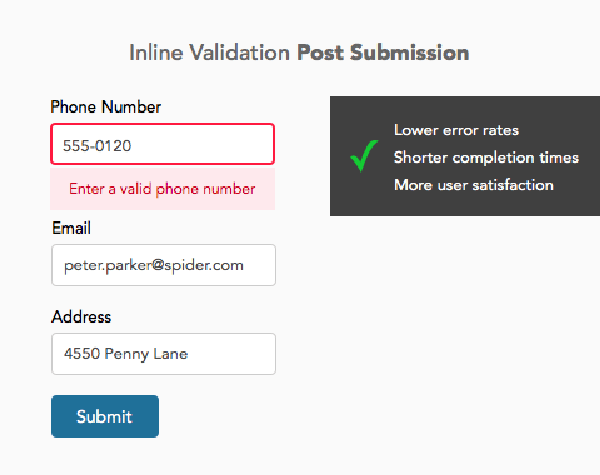
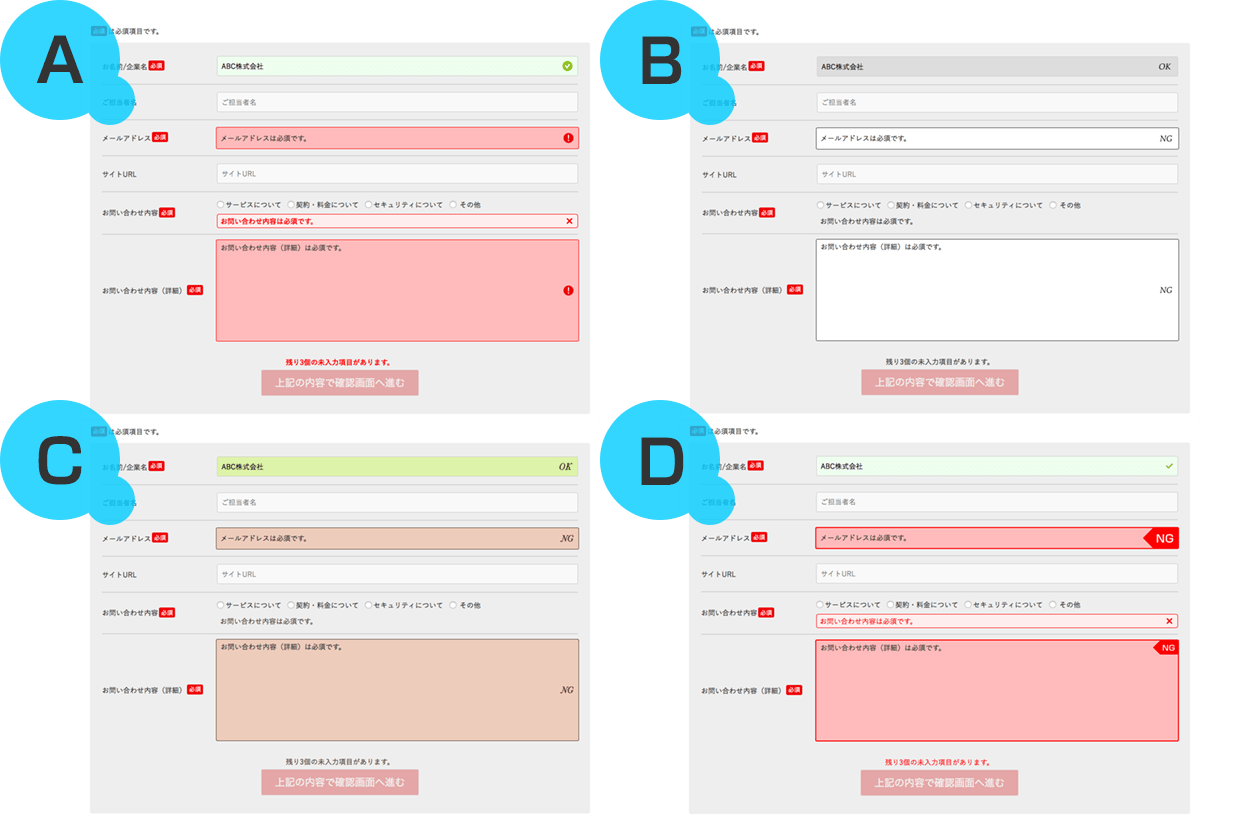
フォームデザインのコツ リアルタイムアラートがユーザーの入力速度を遅くする理由 Seleqt セレキュト

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

保存版 ベストな 入力フォーム をデザインする14のuiガイドライン Seleqt セレキュト

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

入力フォームはデザインが肝心 入力完了してもらうための15のコツ

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

メールフォームのデザイン変更やサイト組み込みの際のサイズの説明

ボード Hp参考デザイン のピン

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

かっこいいグリッドベースの入力フォームが作れる Grid Forms が良さげ バンクーバーのうぇぶ屋

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
T8jc2c0hs41uof6d Com Responsive Inquiry Form
Q Tbn 3aand9gctnciv3jh857hjvzfreg17pq2ycf Fjb6dpxpna Mleohaqqlys Usqp Cau

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

テンプレート Webアンケート フォーム作成システムwebcas Formulator

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

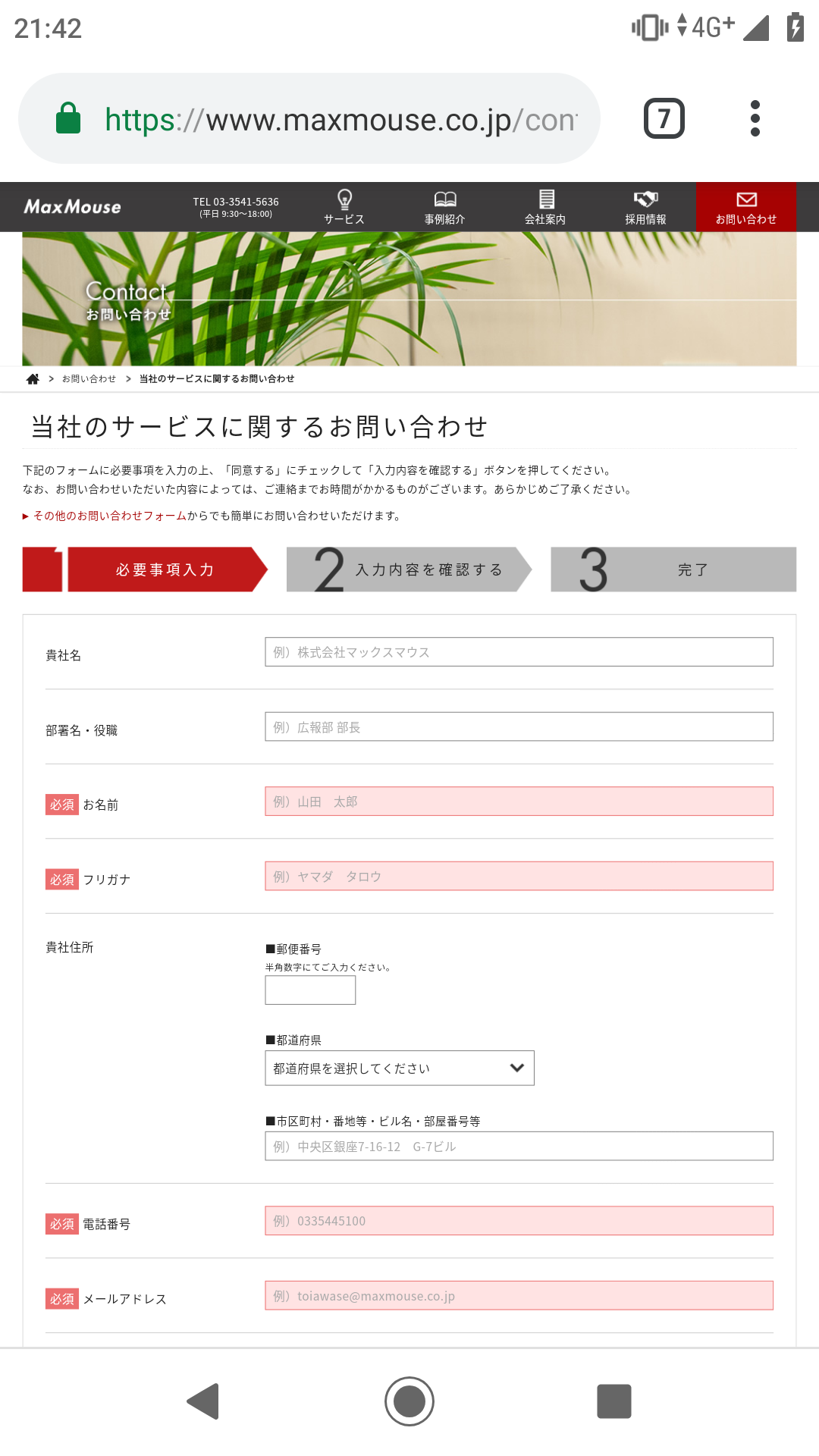
入力フォーム最適化 Efo でwebからの問い合わせ 受注率を上げるのテクニック デジタルマーケティングtips 株式会社マックスマウス

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

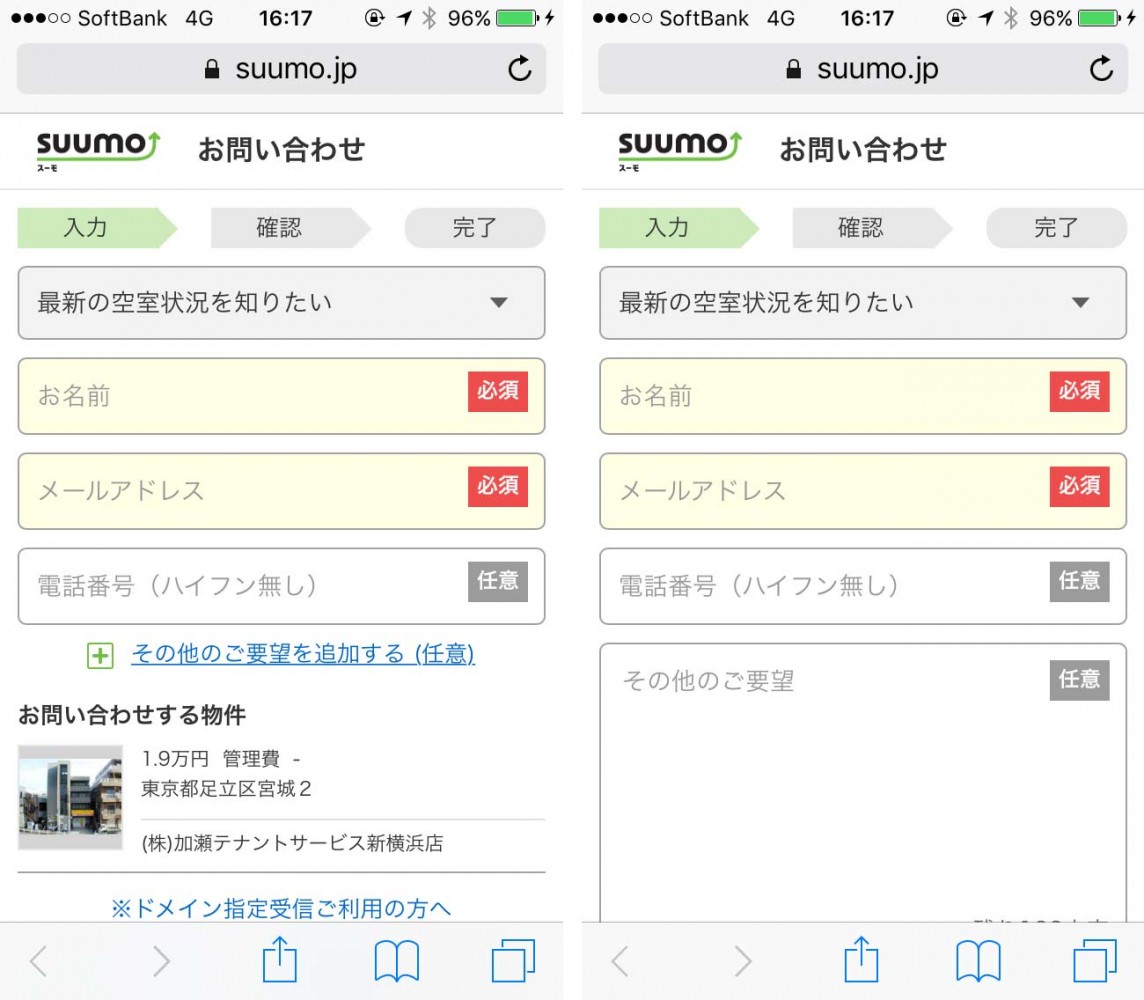
スマートフォン版 勝手にefo徹底解剖 Adode 申込みフォーム Ui改善ブログ By F Tra

レスポンシブデザインとは まーくんのアフィリエイト学校

Contact Form 7の自動レスポンシブ対応 Liquid Press

第6弾 Jsで差をつける入力フォーム改善 Kaizen Platform ヘルプセンター
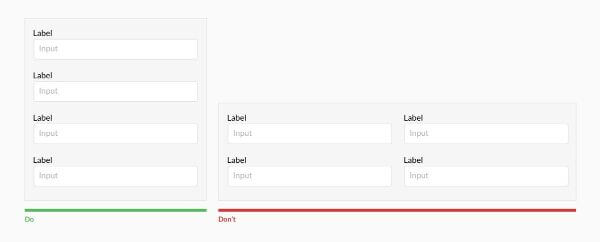
レスポンシブ Web フォームの設計 ラベルとコントロールの揃え位置

フォーム 入力欄の長さを最適化 3 Tech Blog

スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ

メールフォームの入力内容確認アドオンのカスタマイズ方法の解説

お問い合わせフォームで使用するhtmlタグ ひまわりの種

レスポンシブ対応 検索フォームのデザイン 実装するアイデアのまとめ コリス

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

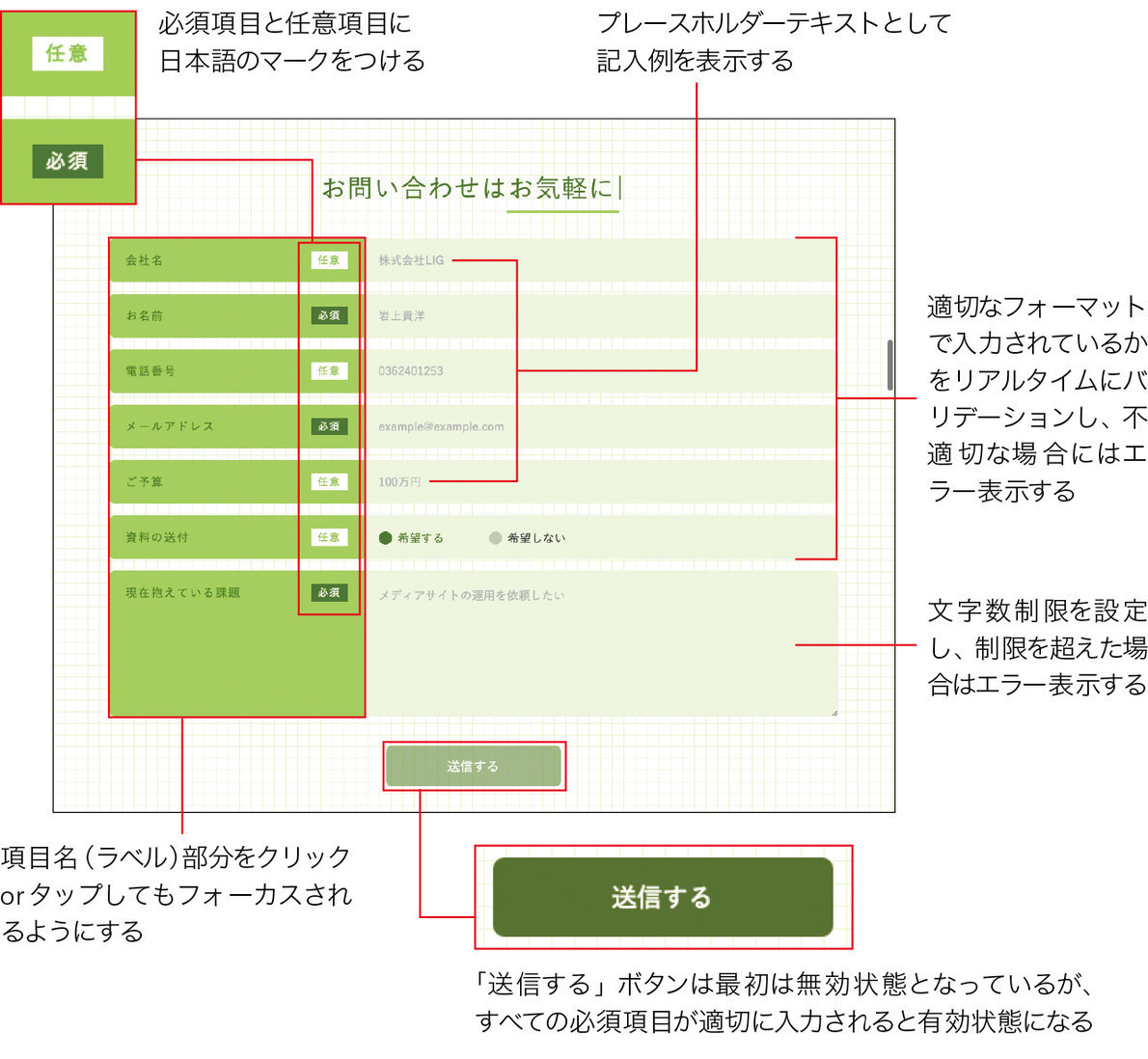
苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

市川ウェブデザイン お問い合わせフォームのサンプル

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

クレジットカードフォームの解剖学 Postd

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

テンプレート Webアンケート フォーム作成システムwebcas Formulator

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

レスポンシブecサイトの導入効果や実績 Aishiprental

フォームの入力をもっと快適にする Jq Idealforms Moongift

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

エントリーフォーム最適化 スマートフォンefoで抑えるべき9つのポイント ビジネスとit活用に役立つ情報

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

入力フォームを最適化 メール商人

テンプレート Webアンケート フォーム作成システムwebcas Formulator

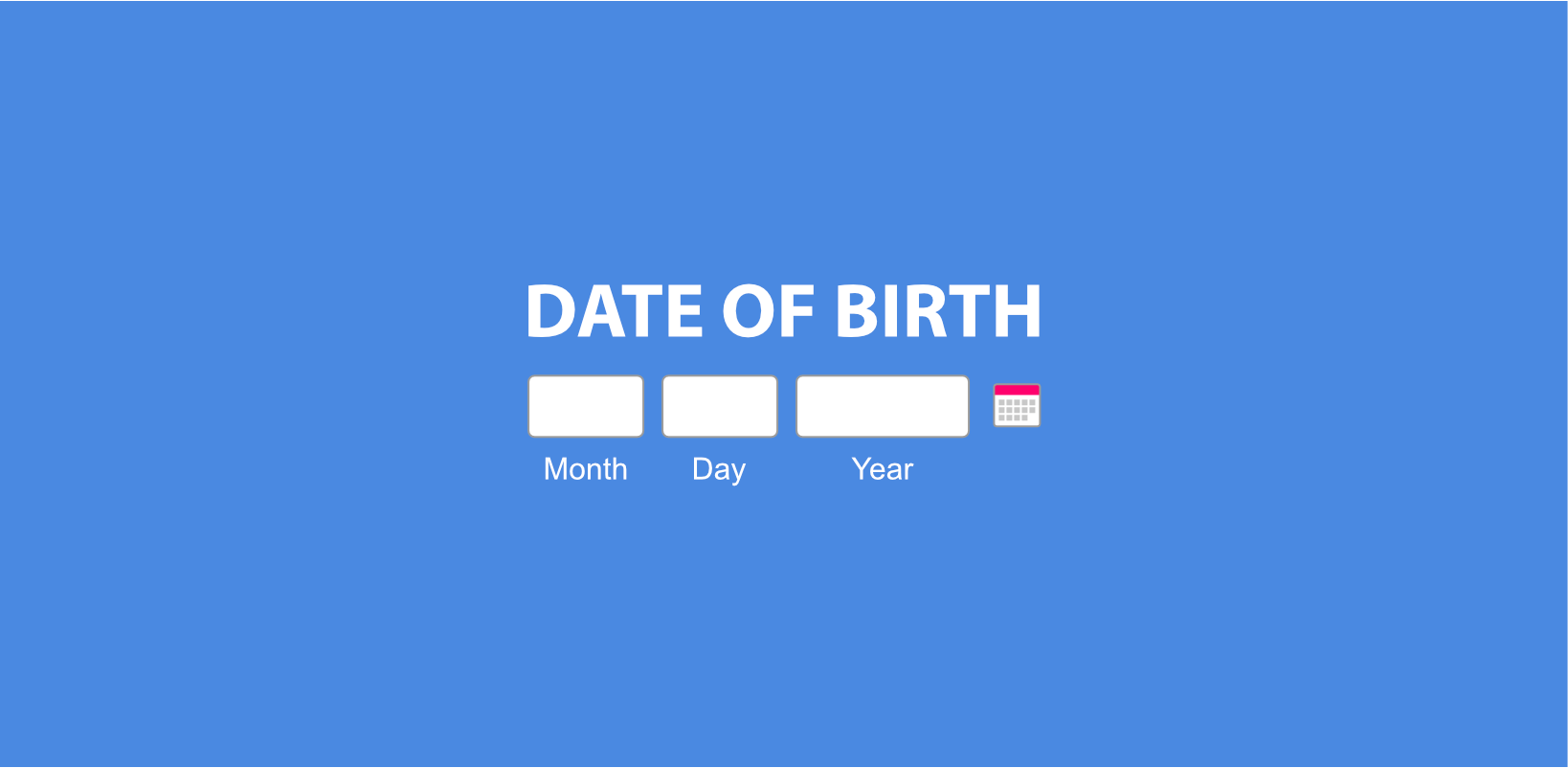
生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた Rriver

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン
Q Tbn 3aand9gcrck1yohjskuhanj64vcysgqvmniblrq7rn8wrsnwke4reonu5r Usqp Cau

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ
Q Tbn 3aand9gcqenpveb0btcvslnzsby4roih Ojnxu0uwtrliruqwbfvrrxpof Usqp Cau

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

Urichan Efoでエントリーフォーム最適化 株式会社マッジ

Efoとは 入力フォーム改善に プロの3大要素 を無料で簡単に取入れる始め方 チェックリスト有 デジタルマーケティングの先進企業 株式会社オレコン

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk
Q Tbn 3aand9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた Rriver

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Webデザイン入門2 Html5 フォーム 映像再生 音声再生 Css3 レスポンシブwebデザイン

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ



