レスポンシブ フォーム
メールフォームのサイズが固定されているとレスポンシブ対応にならないので困る エックスサーバーのメールフォームがレスポンシブ対応にならないと困っている方はいませんか? iframeタグで貼り付けたらフォームの端が切れてしまう。スマホ画面だとメールフォームが横スクロールバーに.

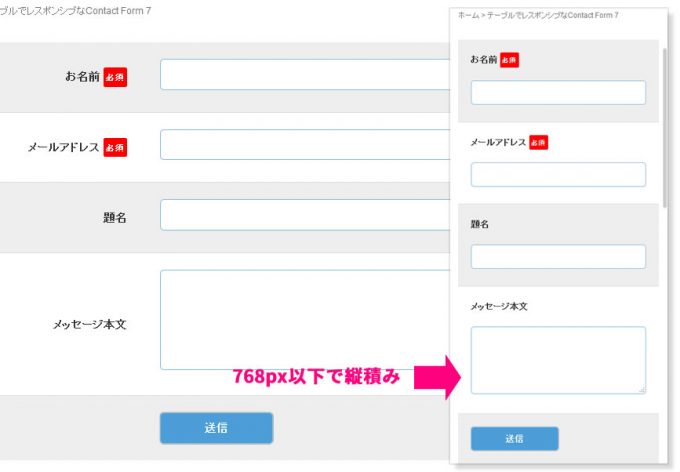
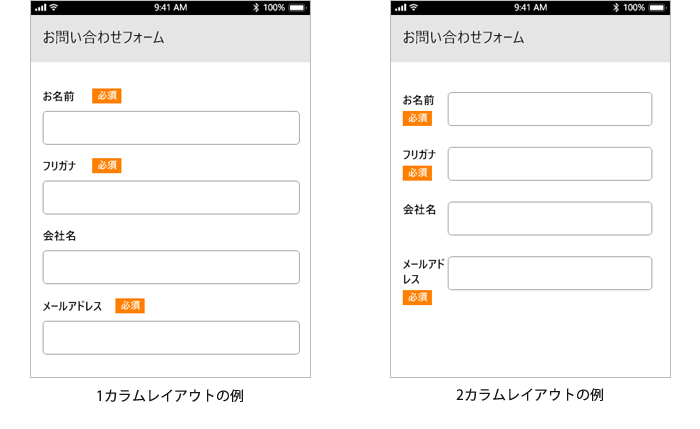
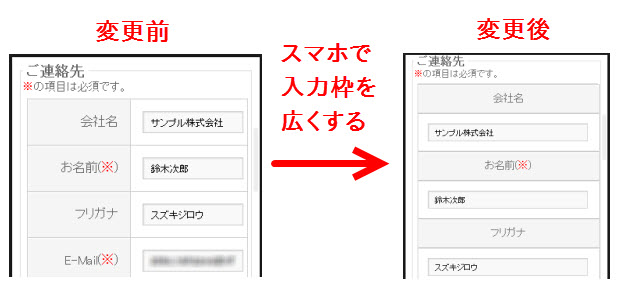
レスポンシブ フォーム. 次に、レスポンシブ Web デザイン (RWD) 用に前述のフォームと似たフォームを作る方法を見ていきましょう。 トランザクションフォームは次のような外観でした (この場合、フォームが実行時にどのように表示されるかを予測するには、 フォームの. PC SP 縦にも横にも結構重要な見出し系が設定されているtableをレスポンシブするパターンです。 スマホの際にはPCで表示されていた見出し部分を非表示にし、縦に積まれていた見出しを一番上に。. 新規で自社ecサイト立上げ 自社ecサイトのモバイル対応強化 自社ecサイトのレスポンシブ.
Captcha Mail (画像認証メール) 画像認証機能(スパム対策用)が付いたフォームメール。機能的には、PostMailに準じています。スマホ画面に対応したレスポンシブデザインです。 詳細. 以上で、フォームの完成です。 レスポンシブ対応 liquid press シリーズ テーマでは、自動的にレスポンシブ対応(スマホ対応)になります。 レスポンシブwebデザインによって、端末の画面サイズに最適化して表示されます。. よくECサイトで見かけるレスポンシブ対応の検索フォームの作り方を紹介したいと思います。display:table-cel を使っていくので、IE8以上対応です。 レスポンシブ ラベル 検索 ラベル 検索 /* リセット */ * { -webkit-box-sizing:.
無料テンプレート機能対応表はこちら mono many pack ice mode 種別 レスポンシブ レスポンシブ レスポンシブ レスポンシブ レスポンシブ テンプレート 共通 店長情報 qrコード. 昨今レスポンシブ・ウェブデザインを採用するウェブサイトがかなり多くなっています。 レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日は、異なる画面幅でもフォームを使いやすく工夫しているウェブサイトを勝手にピックアップし. レスポンシブWeb対応!高性能フォーム機能を無料で提供。ウェブ制作ソフト「BiND for WebLiFE* 8」15年9月17日(木)発売。.
} input, button. レスポンシブなページでは、メインコンテンツを損なわずに検索フォームを詰め込むだけの余地があまりありません。 この上手な実践例である Search Engine Journal は、すぐに表示できるドロップダウンの検索フィールドを右上の隅に配置しています。�. レスポンシブフォームで、 顧客のレスポンスを高める レスポンシブフォームは、 複雑なプロセスをシンプルにします。 レスポンシブフォームなら、 どのブラウザーやデバイスでも顧客は容易にフォームを見つけて記入することができます。 ペンや紙などは使用せず、 デジタルで登録手続き.
2.1 レスポンシブ対応しないと?? 2.2 googleカレンダーのレスポンシブ対応するCSSはある;.

レスポンシブ フォーム レイアウト

サービス全般 Qubo Request 簡単webフォーム作成ツール Qubo
Q Tbn 3aand9gcr8lsymxcvxqhw6utx6li Jxxcxgqmvjaofhoe1gvk9xuiw M Usqp Cau
レスポンシブ フォーム のギャラリー

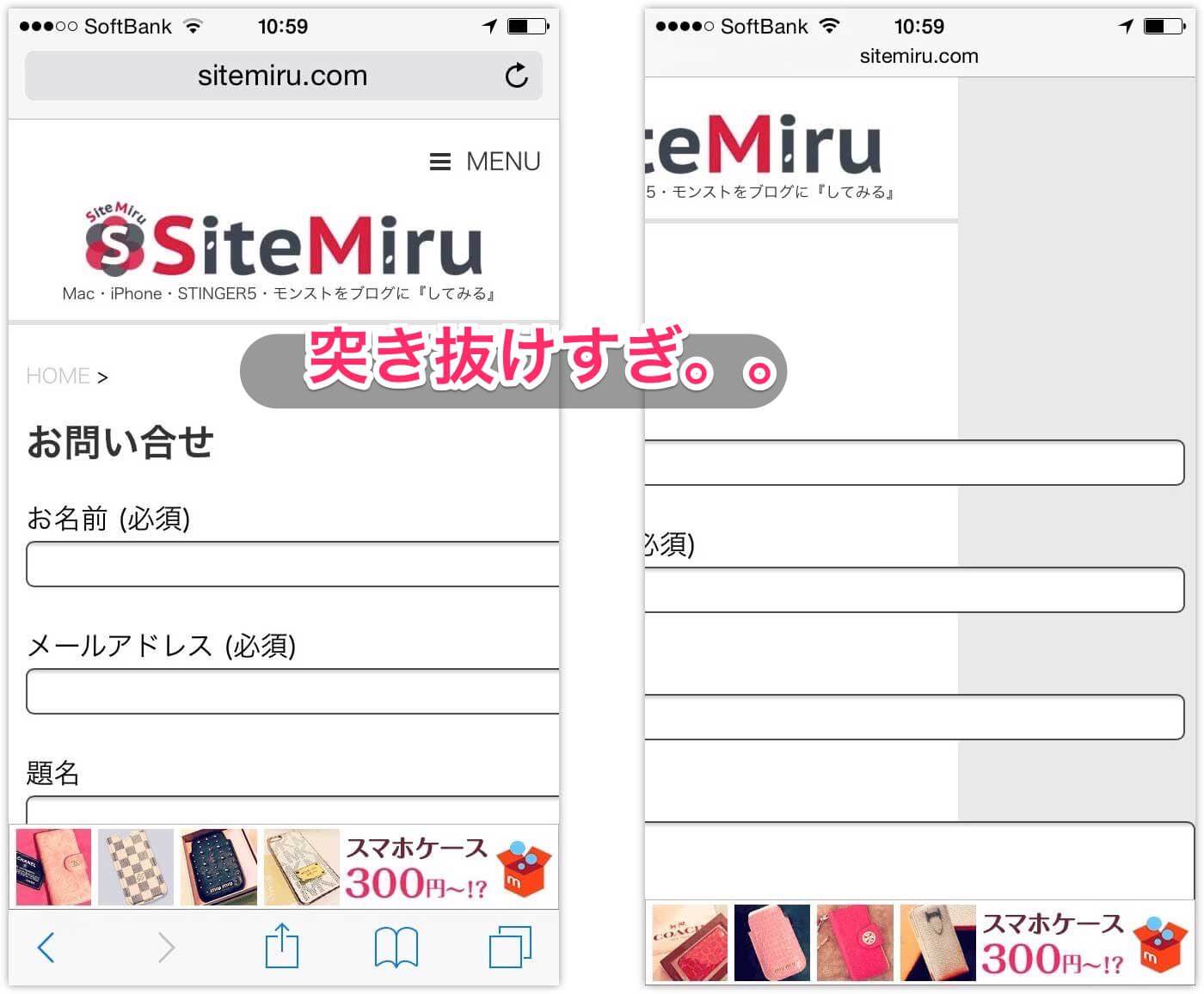
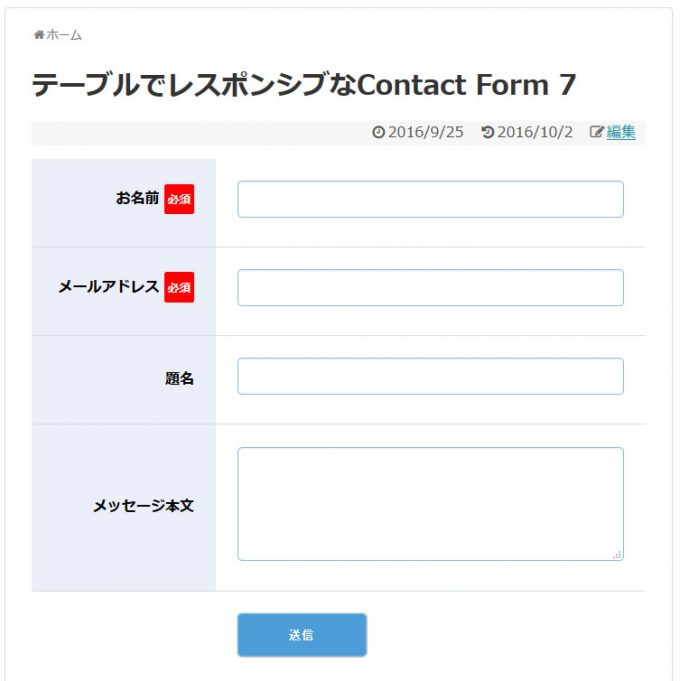
Wordpress コピペでok Contact Form 7 をレスポンシブ化するカスタマイズ Sitemiru

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig
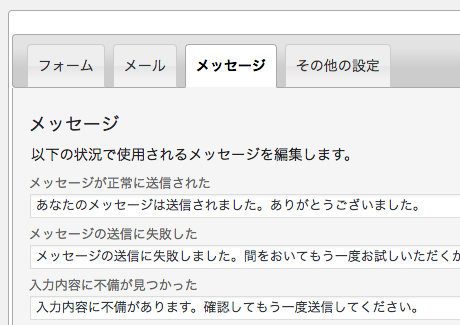
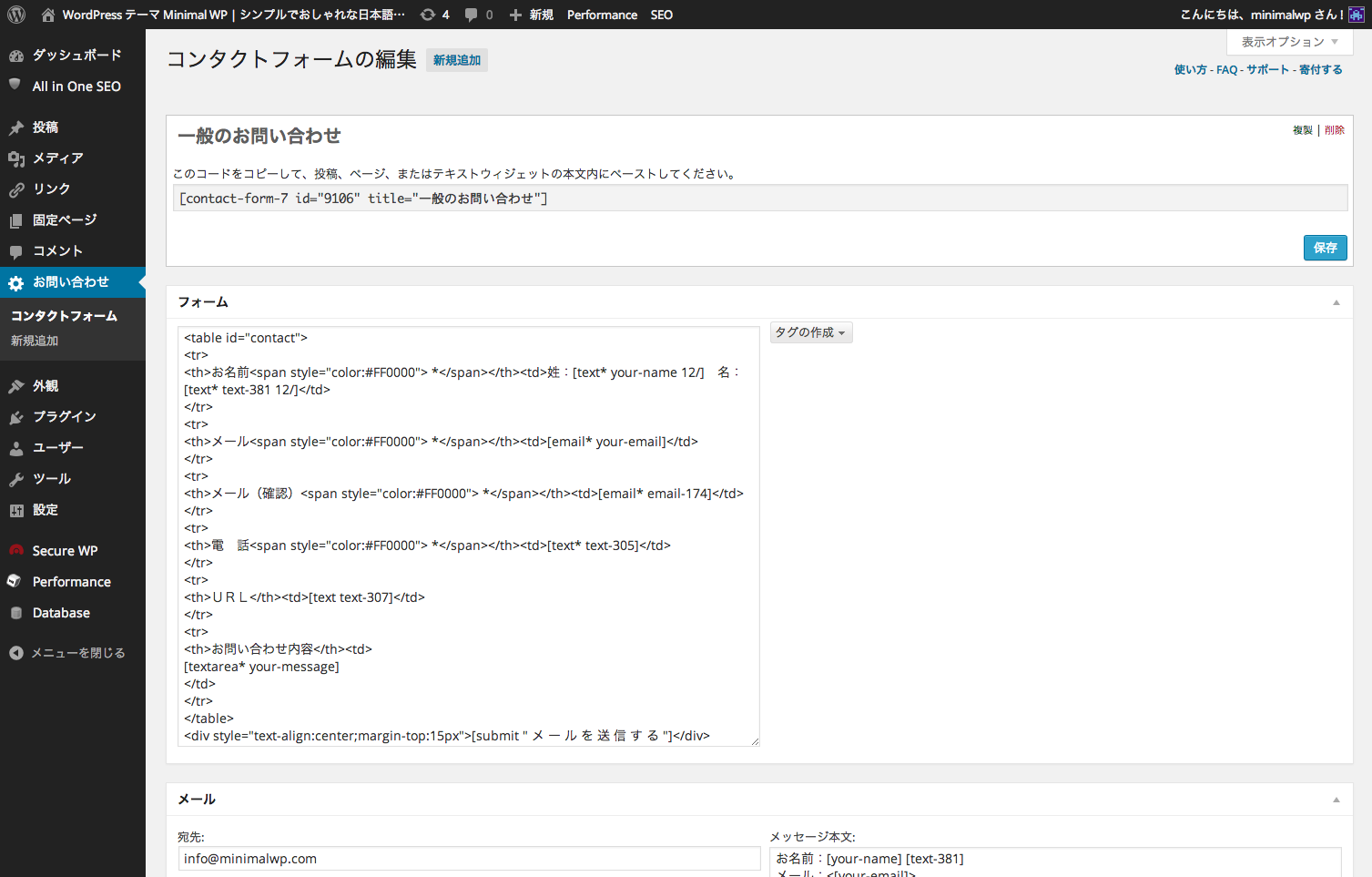
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

レスポンシブ対応 シンプルなお問い合わせフォームを作ってみた Idol Plus

レスポンシブ メールフォームの入力内容確認アドオンについて

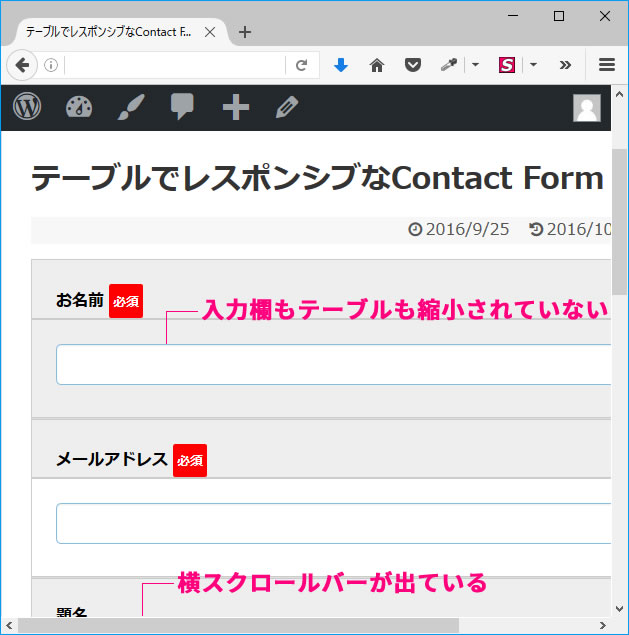
コンタクトフォーム7 Tableタグのレスポンシブ化 おかゆ学習帳

Contact Form 7をレスポンシブ対応する Wordpressの勉強がてら

Contactform7の入力フォームをブログテーマsimplicity2でも完全レスポンシブにする方法

コンタクトフォーム7 Tableタグのレスポンシブ化 おかゆ学習帳

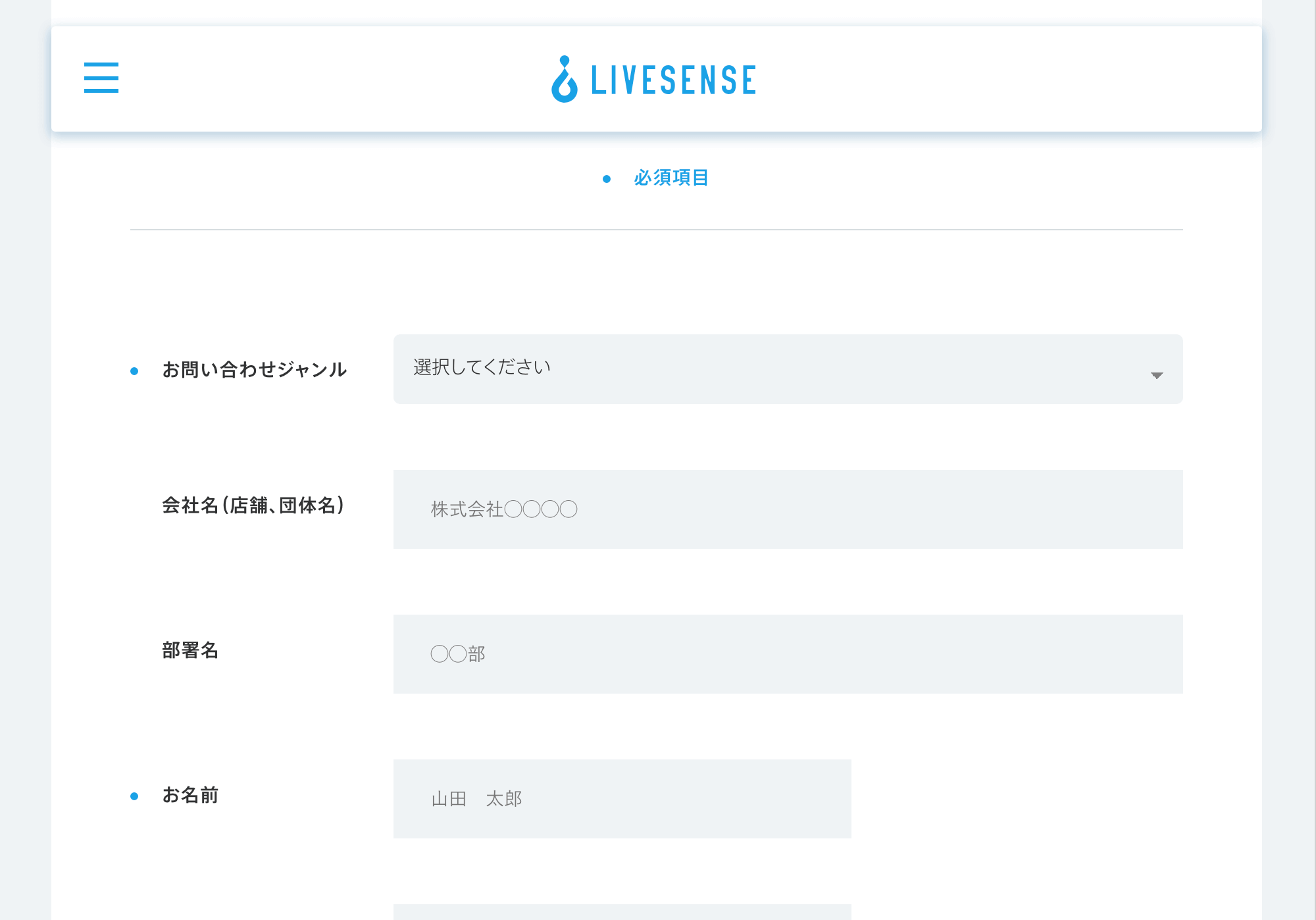
レスポンシブな スマートフォンサイトでのフォームデザイン Wakana Me

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

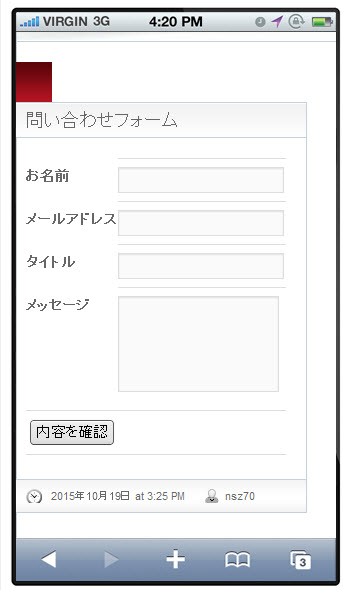
スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

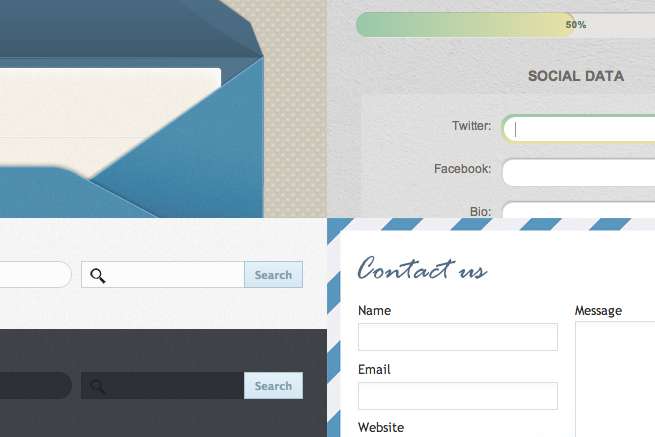
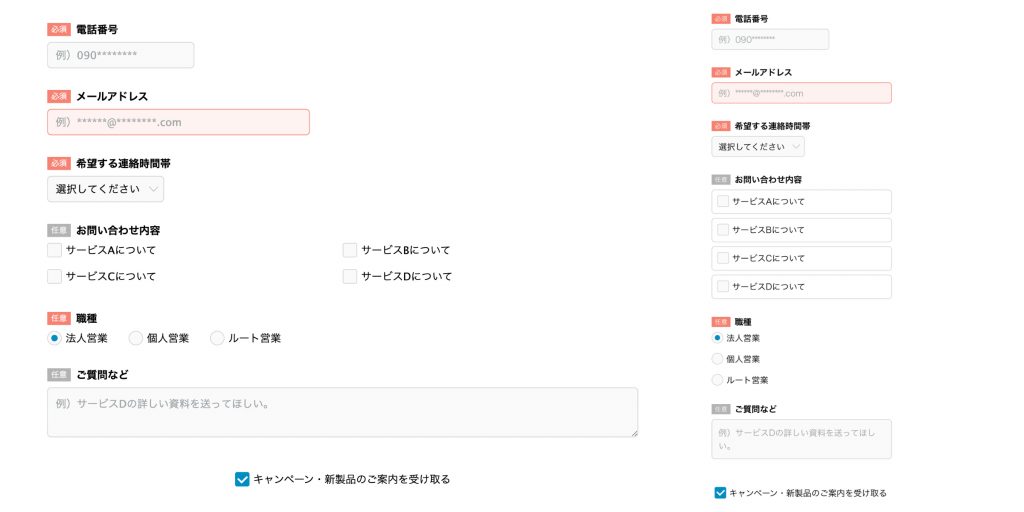
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず
Q Tbn 3aand9gcrzxf9gwjyzadg9vfuaomrxo1yojutmvh2buf31jvpgdjv4ykld Usqp Cau

Tableで組んだフォームをレスポンシブですっきり見せる方法 Sato Log

Cssでデザインされた検索フォームを作成する Dotown Lab 検索 デザイン フォーム

Symmetric Web開発ブログ フロントエンド開発 株式会社シンメトリック

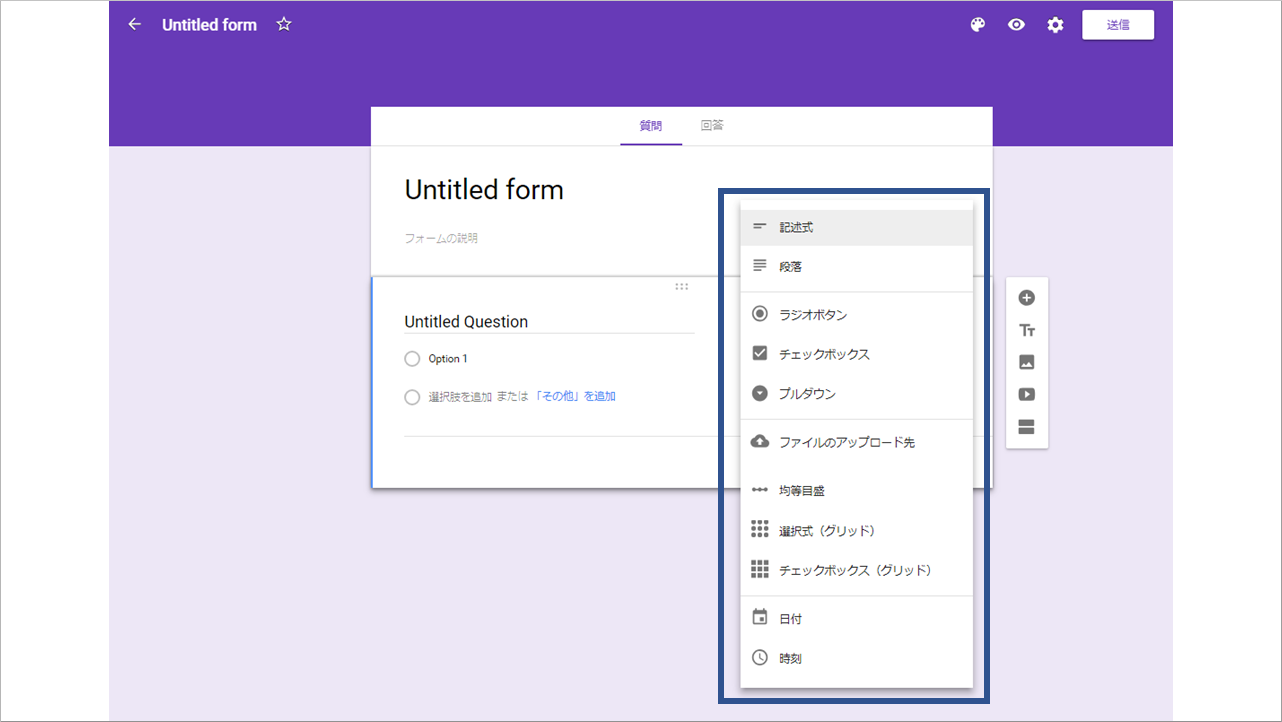
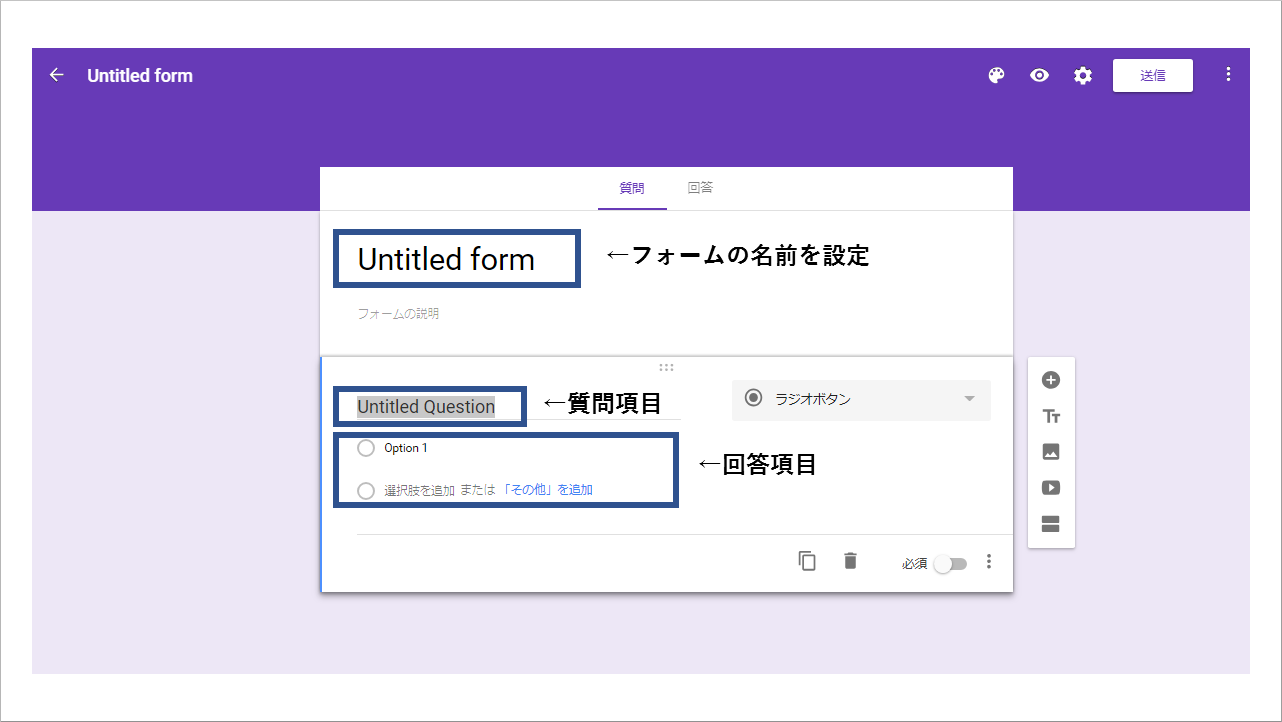
初心者でも分かる Googleフォームの基本を徹底解説 無料で簡単にアンケートフォームを作成しよう Formlab

Form Contact 高機能で使い勝手の良いレスポンシブウェブデザインのフォームです

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Cssだけで入力しやすいフォームを簡単に実装する方法 Mobile First Marketing Labo

Q Tbn 3aand9gcsjjxzf0llrbg0xwxptxxrczf6gzxhcssl19q Usqp Cau

Contact Form 7の自動レスポンシブ対応 Liquid Press

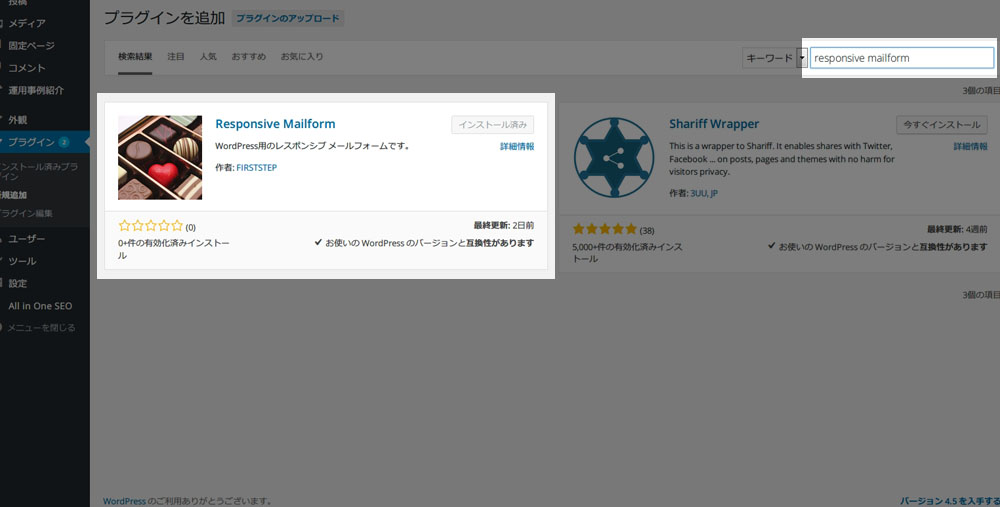
Step4 プラグインの追加 メールフォーム Snsボタン等 レスポンシブテーマを使う時のヒント ブロガー用スマホ対応wordpressテーマ Vanilla City レスポンシブwebデザイン対応

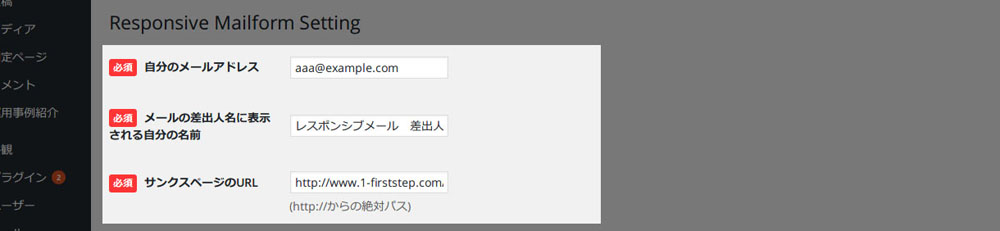
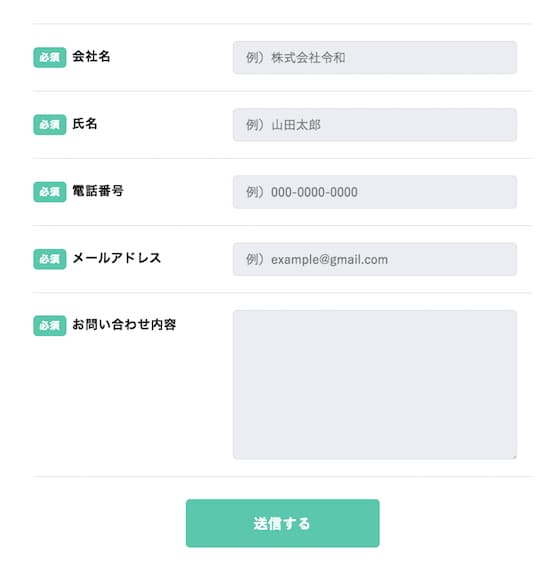
最強のphpお問い合わせフォームテンプレート Responsive Mailform の使い方とカスタマイズ方法 Hpcode

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

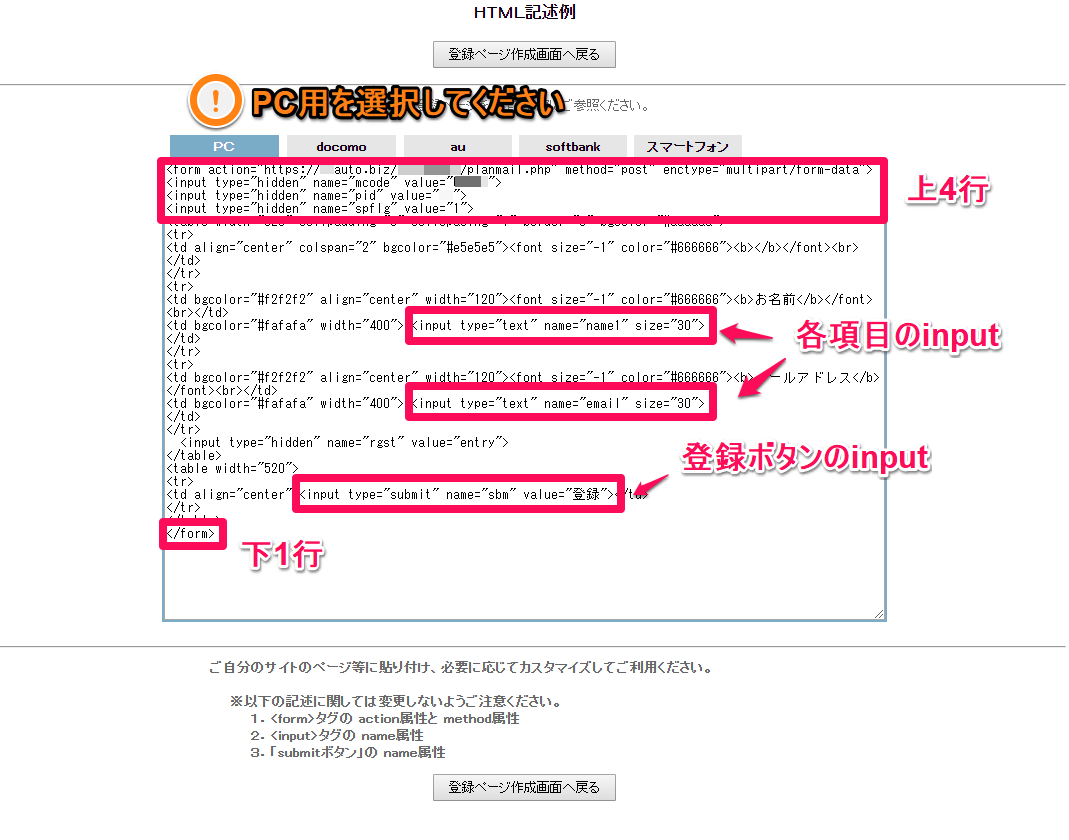
オートビズ オンラインヘルプ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブな検索フォームを作る方法 ポイントとデザインのトレンドをまとめて紹介 Seleqt セレキュト

レスポンシブ対応の無料お問い合わせフォーム Responsive Mailform の使い方とカスタマイズ方法 フォトグラファーのweb制作日記
T8jc2c0hs41uof6d Com Responsive Inquiry Form

Mailform01 Phpメールフォーム多機能版 著作権リンク無し フリー 無料 Php工房

Soy Inquiryのレスポンシブとhtml5対応 Saitodev Co

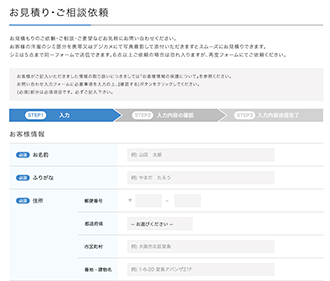
転職サイト入力フォーム系レスポンシブ Efo対応 株式会社カチップ

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

メルマガ登録フォームを作成したい 次世代メール配信システムwill Mail

初心者でも分かる Googleフォームの基本を徹底解説 無料で簡単にアンケートフォームを作成しよう Formlab

メールフォームの設置 メール対応業務をサポートする低価格のasp型メール共有 管理ソフト 問いマネ

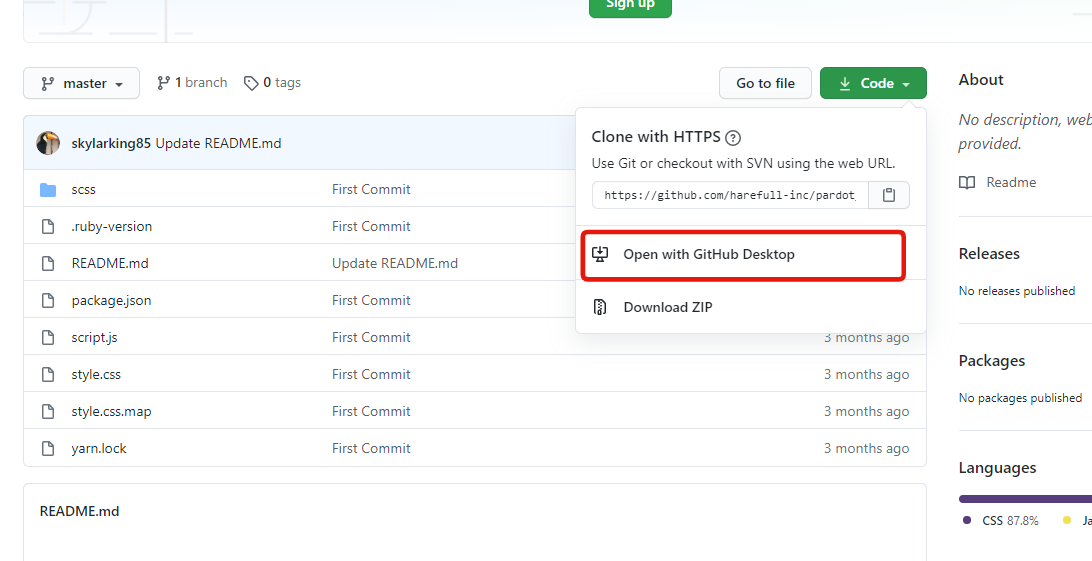
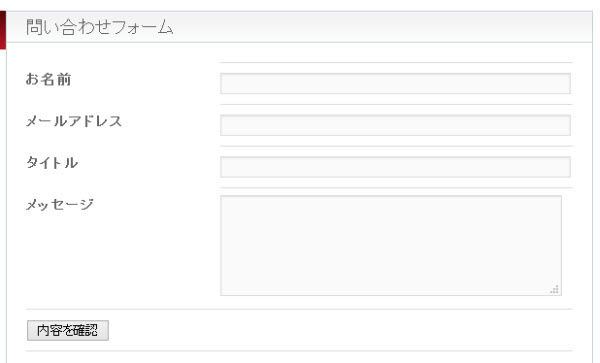
無料公開 レスポンシブ対応のpardot用のフォームテンプレート

すぐ使えるメールフォーム スマホ対応問い合わせフォーム
Q Tbn 3aand9gcrck1yohjskuhanj64vcysgqvmniblrq7rn8wrsnwke4reonu5r Usqp Cau

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

フォーム表示 作成したフォームのプレビュー表示 オレンジフォーム サポートサイト

スマートフォン版 勝手にefo徹底解剖 Adode 申込みフォーム Ui改善ブログ By F Tra

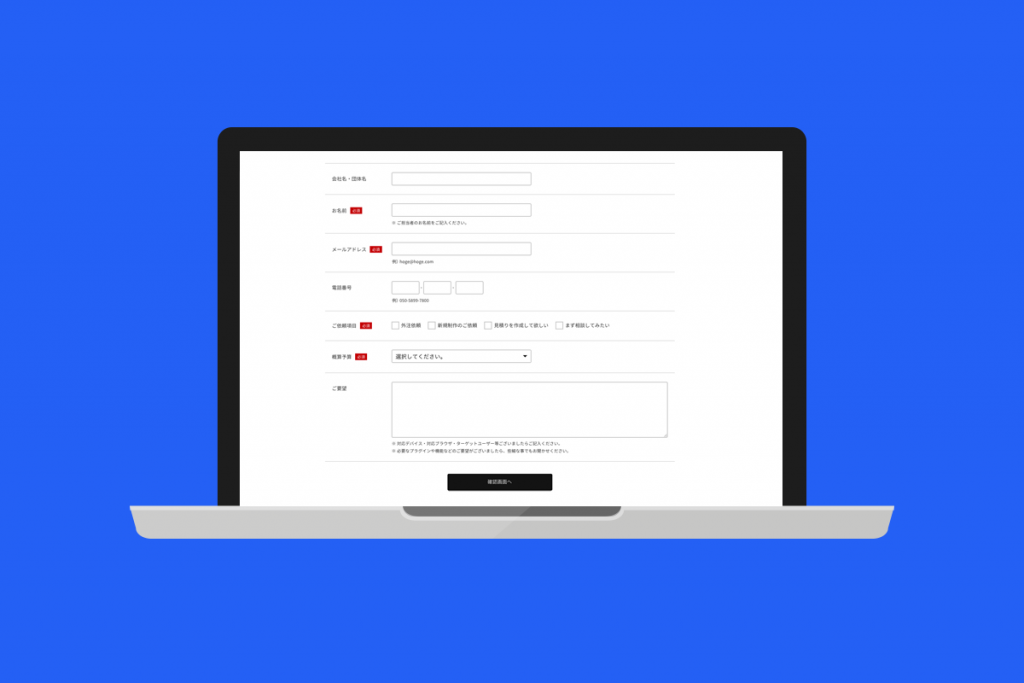
デザインの自由度が高く セキュリティ強固なwebフォーム作成システムが必要でした ハグオール様webcas導入事例

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Efoとは 入力フォーム改善に プロの3大要素 を無料で簡単に取入れる始め方 チェックリスト有 デジタルマーケティングの先進企業 株式会社オレコン

レスポンシブに非対応のフォームがあるワードプレステーマをスマホ対応に仕上げるプラグイン Wp Form Auto Full Responsive

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Wordpressプラグイン版のレスポンシブ メールフォームの設定方法

レスポンシブ対応のお問い合わせフォームを作ります Phpのみで動作可 管理画面付き テンプレート編集 Webシステム開発 ココナラ

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra
レスポンシブ Web フォームの設計 ラベルとコントロールの揃え位置

Contactform7の入力フォームをブログテーマsimplicity2でも完全レスポンシブにする方法

テンプレート Webアンケート フォーム作成システムwebcas Formulator

レスポンシブ対応 検索フォームのデザイン 実装するアイデアのまとめ コリス

レスポンシブに非対応のフォームがあるワードプレステーマをスマホ対応に仕上げるプラグイン Wp Form Auto Full Responsive

スマホ入力対応 無料のコンタクトフォーム作成ツール Tayori タヨリ

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

Contact Form 7の自動レスポンシブ対応 Liquid Press
Contact Form 7のカスタマイズ コピペok レスポンシブ対応

レスポンシブ フォーム レイアウト

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Wordpressプラグイン版のレスポンシブ メールフォームの設定方法

エントリーフォーム最適化 スマートフォンefoで抑えるべき9つのポイント ビジネスとit活用に役立つ情報

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

レスポンシブなフォームを作成するフレームワーク Jq Idealforms Phpspot開発日誌

Mts Simple Booking Cの予約フォームのスマホ対応 西沢直木のit講座

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブフォームの変換アライメント

フォーム 入力欄の長さを最適化 3 Tech Blog
Q Tbn 3aand9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

レスポンシブな検索フォームの実践例 Ux Milk

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

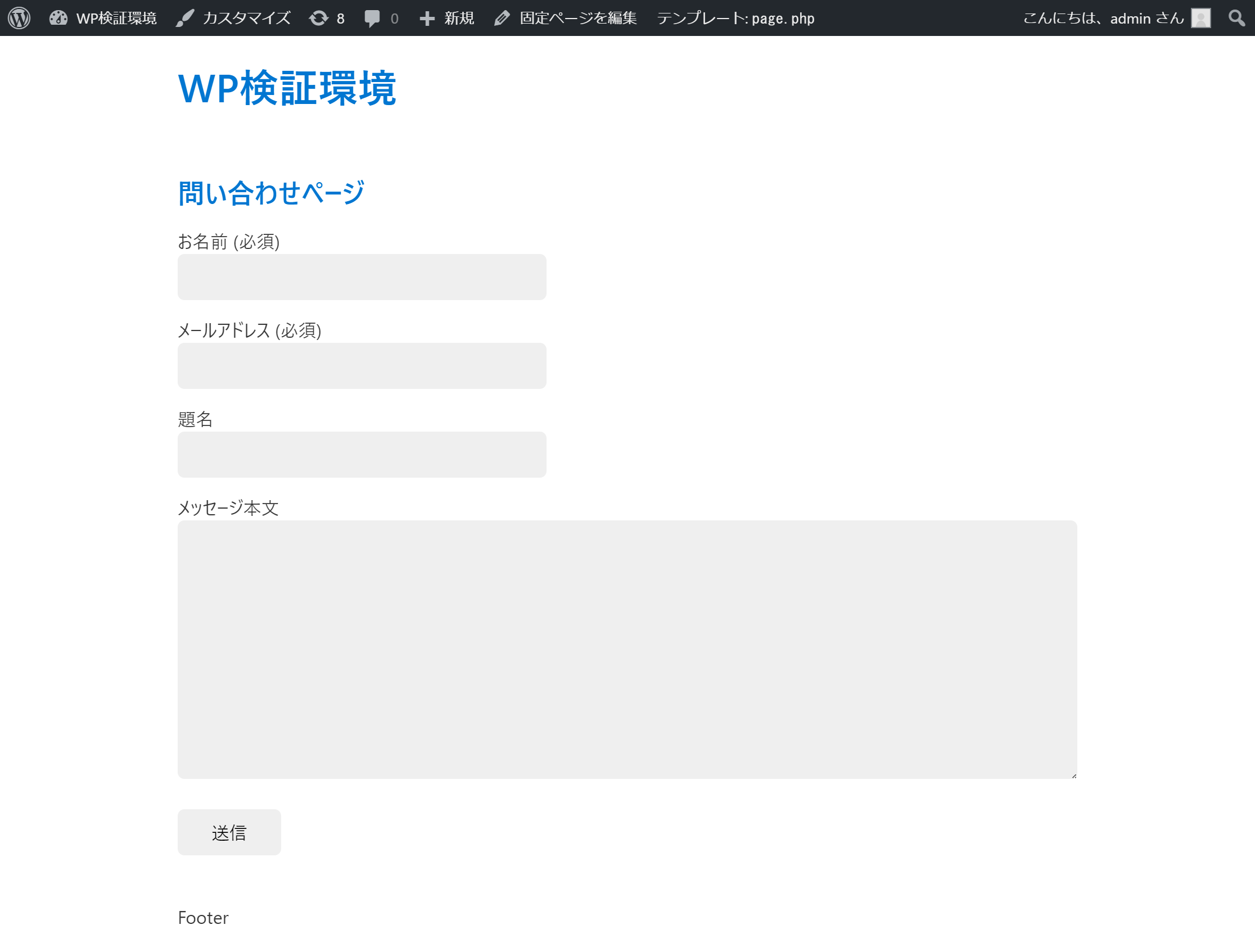
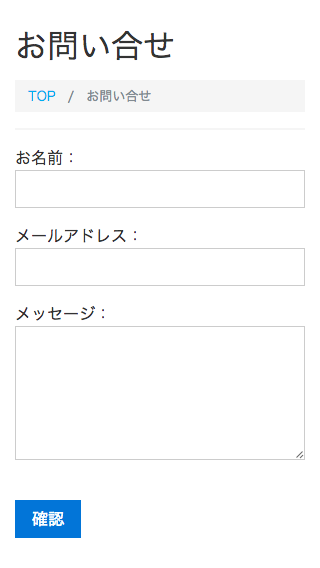
エックスサーバーでお問い合わせフォームを作成 プラグインなしで設置しメニューに置く方法 ビバ りずむ

Html Formの作り方とレスポンシブ化について Teratail

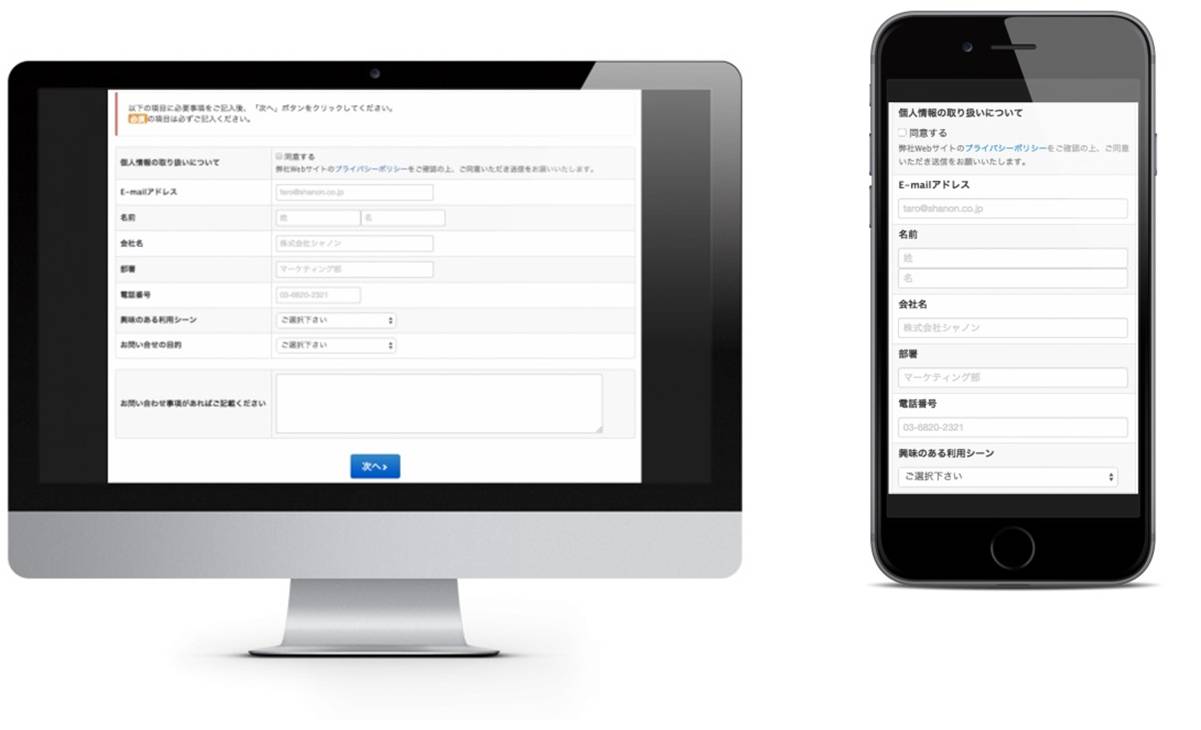
株式会社シャノン マーケティングオートメーションツール Shanon Marketing Platform のオンラインフォーム機能を標準で レスポンシブ対応に 株式会社シャノンのプレスリリース

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

フォームズのお申込みフォームのリンクはどうやって貼るんですか のびのびと楽しくできることへ最大限の時間を使い 心地よい毎日を送るヒント

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

最強のphpお問い合わせフォームテンプレート Responsive Mailform の使い方とカスタマイズ方法 Hpcode

雛型リスト Dream Progre 専用雛型

レスポンシブで無料のフォームを見つけました Bindism Blog

レスポンシブフォームでエンゲージメントを最適化 Adobe Experience Manager
T8jc2c0hs41uof6d Com Responsive Inquiry Form

コピペで簡単 Formのinputやselectなどのcssサンプル集 Css Web関連 Keprate

概要 レスポンシブでインタラクティブなフリーのお問い合わせフォーム ワルブリックス株式会社

Q Tbn 3aand9gcrb8b5wsm2ue1tpjs15rrjcq8ikvykqr4wgpw Usqp Cau

モバイルファーストでレスポンシブ フレキシブルレイアウトで1カラムの入力フォームを作る Pc ウェブログ

Contact Form 7の自動レスポンシブ対応 Liquid Press

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

レスポンシブ対応メールフォームcgiを設置した ネットショップ開業運営中ブログ

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra



