Monaca プッシュ 通知
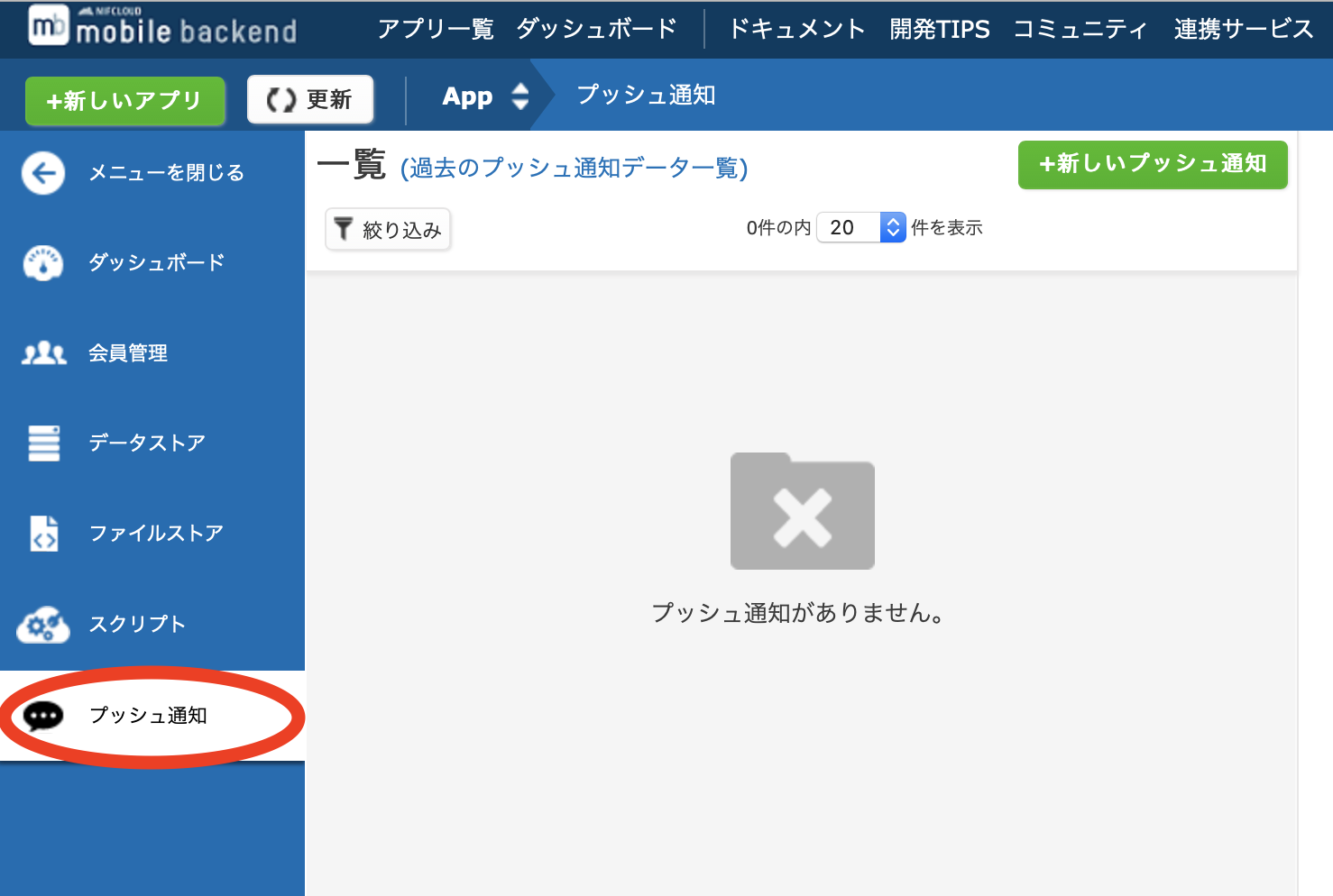
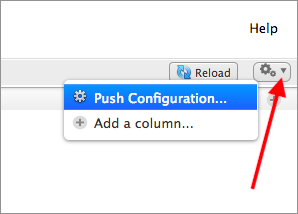
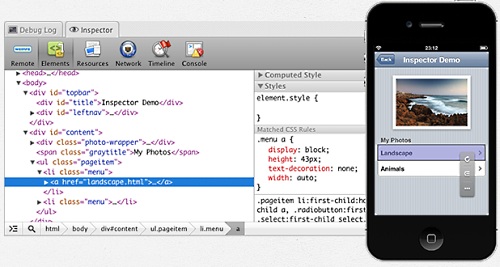
プッシュ通知 プロジェクト id とは、プッシュ通知毎の id です。 次の手順で確認できます。 Monaca クラウド IDE 上の 雲 アイコンをクリックして、 Monaca バックエンド の管理画面を開きます。.

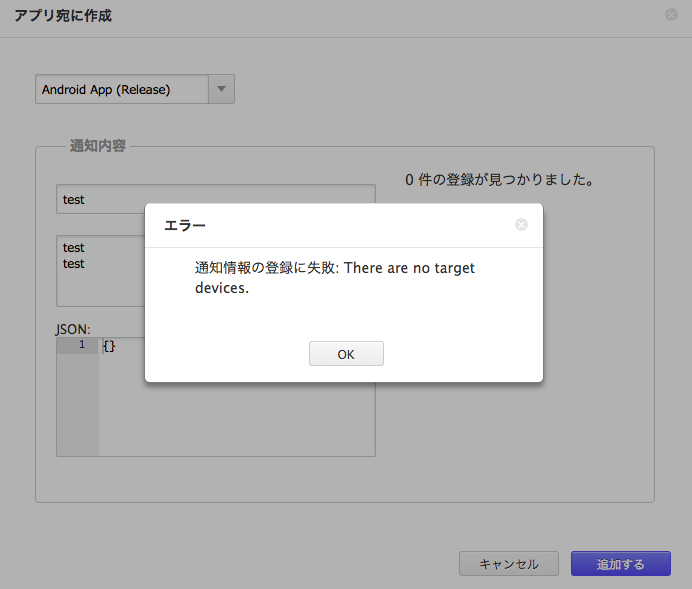
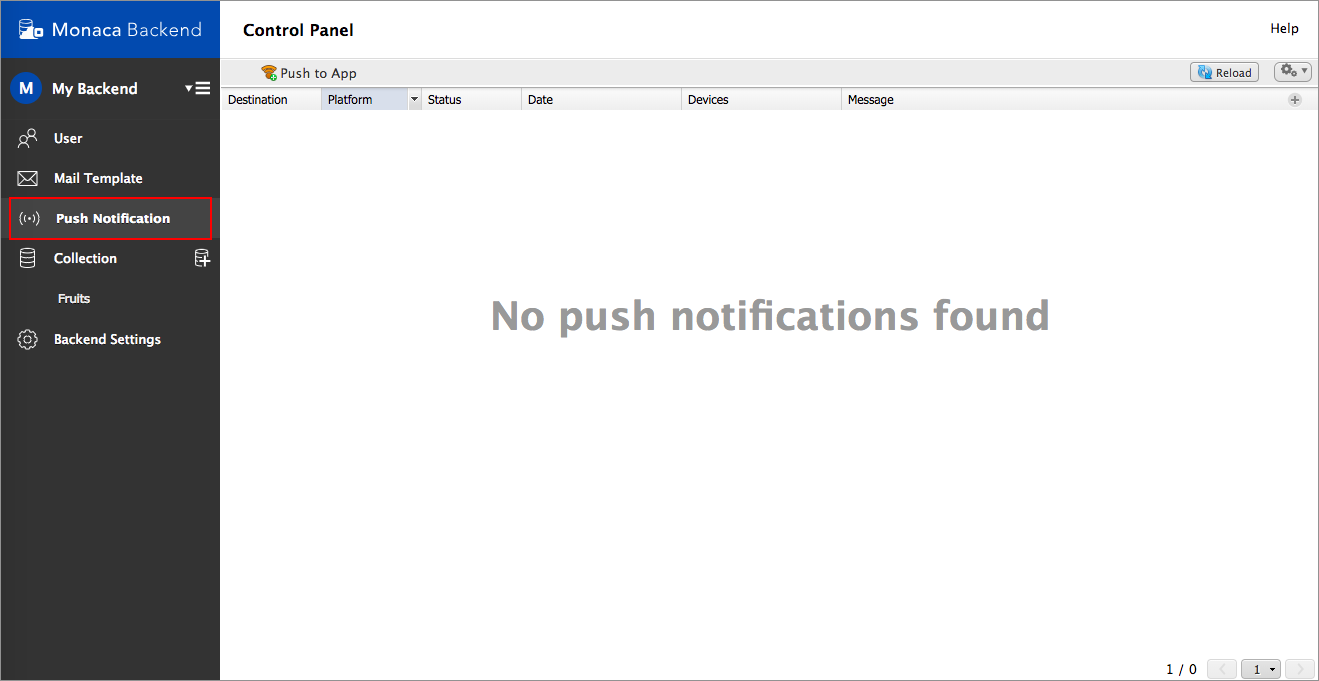
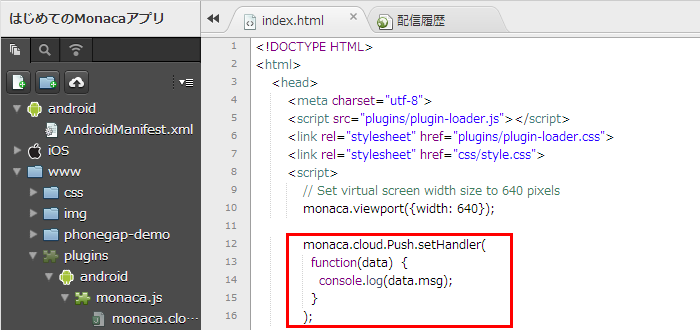
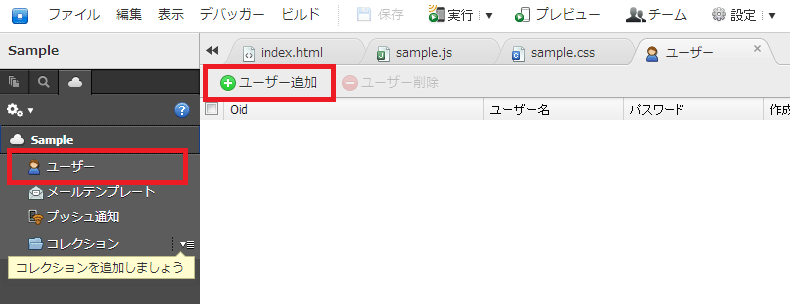
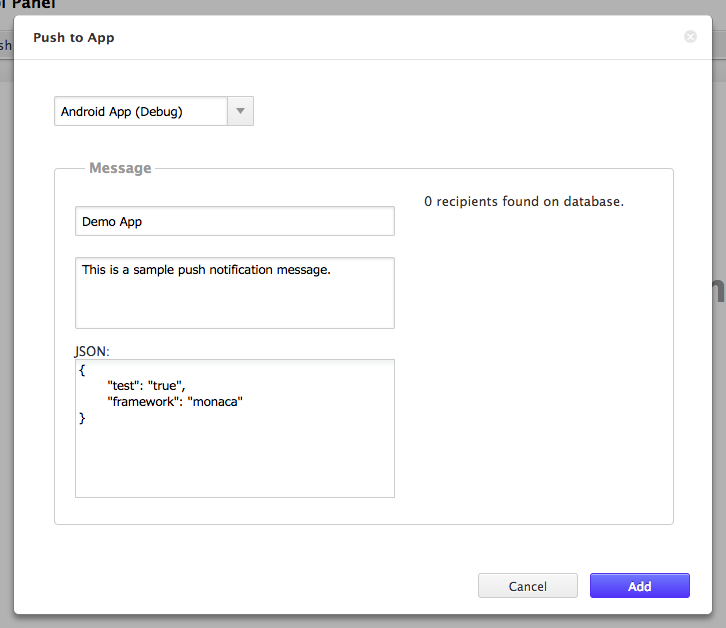
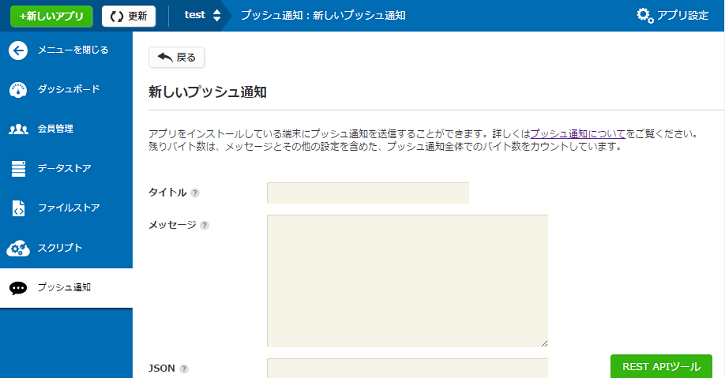
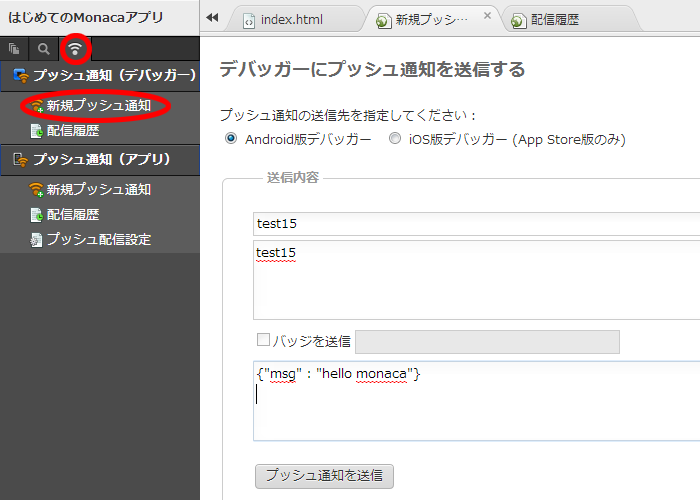
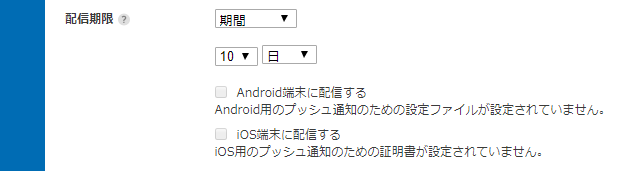
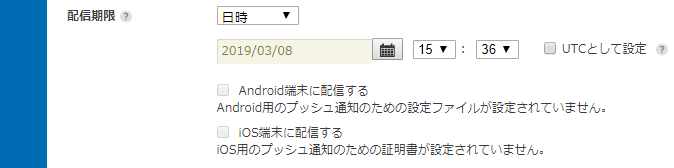
Monaca プッシュ 通知. 動作確認サンプル Monaca から ニフクラ mobile backend を使った基本のプッシュ通知配信方法は既知として説明は割愛します。プッシュ通知配信に必要な証明書(p12)または設定ファイル(json)の作成方法は各自. Android エミュレーター向け Monaca デバッガー;. Monaca Backend ウィンドウから、 プッシュ通知 を選択します。 プッシュ通知履歴 タブが表示されます。 アプリ宛に作成 をクリックすると、プッシュ通知を作成するダイアログが表示されます。 送信先の OS を選択し、プッシュ通知情報を入力します。.

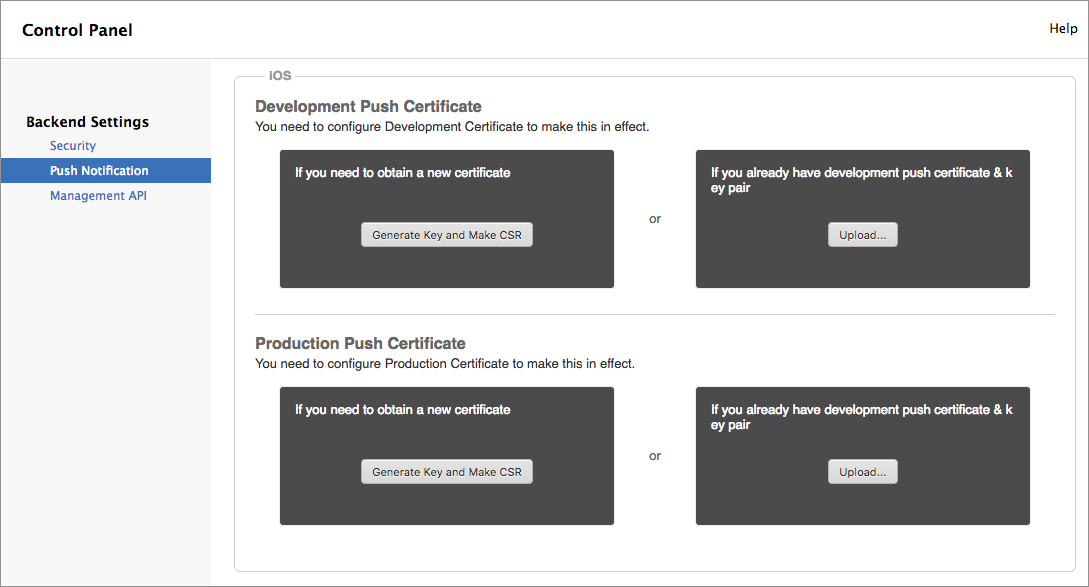
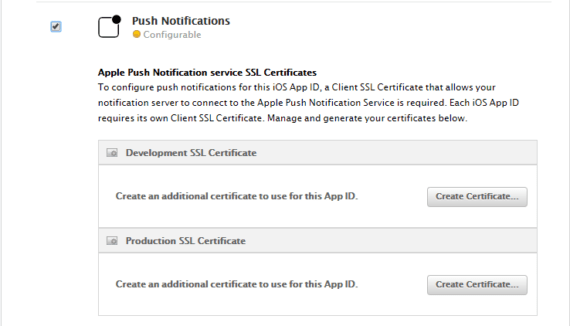
Ios のプッシュ通知設定 Monaca Docs
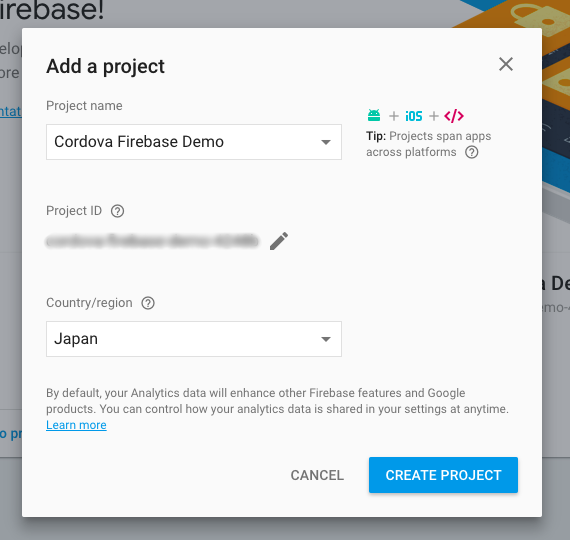
Monacaでfirebase Cloud Messaging Fcm を使ってプッシュ通知 するのはやめた Logicky Blog

プッシュ通知 Javascript 基本的な使い方 ニフクラ Mobile Backend
Monaca プッシュ 通知 のギャラリー
個別push通知機能の紹介 アシアルブログ

Mobile Backend Basicプラン利用時の注意点

Javascript Sdk Ver 2 Monacaとmbaasでプッシュ通知を体験しよう For Android Ios

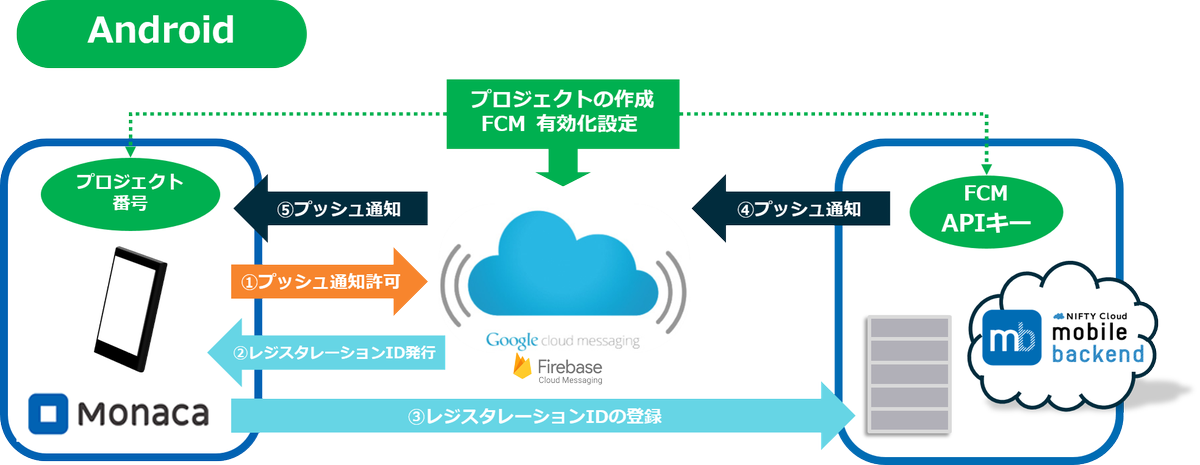
ট ইট র 日本リック エンジニア えっ 簡単にプッシュ通信実装できた 2 開発 Unity 実機 Android Iosはadpの登録から敷居高いので無難にandroidで挑戦 Androidではfcm有効化設定が必要 T Co Zoq2kkcteh Mbaas プッシュ通信 T Co Ecs9umbjrh

Monaca ニフティクラウド Mobile Backendでプッシュ通知 Hato Poppo Project

Ios のプッシュ通知設定 Monaca Docs

Monacaアプリにプッシュ通知を実装しよう ニフクラ Mobile Backend Mbaas お役立ちブログ

Monaca サイレントプッシュ通知でペイロードを受け取る方法 Qiita
Monaca プッシュ通知 Monacaとmbaasでプッシュ通知を体験しよう ニフクラ Mobile Backend Doorkeeper

サーバ機能 X ハイブリッドアプリ プッシュ通知機能を作るサンプル Qiita

導入 Monaca Repro ドキュメント

導入 Monaca Repro ドキュメント

Monacaで開発したアプリにfirebaseからプッシュ通知を送信 Ios Android 17年3月現在 名古屋に近い春日井コワーキングスペース シェアオフィス Room8

Phonegap Push プラグイン Monaca Docs

Monaca Baas Rakuzaでプッシュ通知してみた Qiita

Monacaではじめるcordovaアプリ開発入門 第一回 ギャップロ

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

オンラインのモバイルアプリ開発環境 Monaca Baas機能が追加 アシアル Publickey

Monaca プッシュ通知を送信します のコメントの変更方法 Teratail

Monacaでリッチプッシュを使ってみる ニフクラ Mobile Backend Mbaas お役立ちブログ

Monaca Monacaバックエンドのプッシュ通知機能の実装がうまくいきません Teratail

Javascript Sdk Ver 2 Monacaとmbaasでプッシュ通知を体験しよう For Android Ios

Mobile Backend Basicプラン利用時の注意点
個別push通知機能の紹介 アシアルブログ

Monaca ニフティクラウド Mobile Backendでプッシュ通知 Hato Poppo Project

Monacaアプリにプッシュ通知を実装しよう ニフクラ Mobile Backend Mbaas お役立ちブログ

Monaca サイレントプッシュ通知でペイロードを受け取る方法 Qiita

7 29 金 ハンズオン 中級編 プッシュ通知を使いこなそう Monaca編 セグメント配信 リッチプッシュの活用 Peatix
.png)
Monacaの最新レビュー 評判 価格 製品の特徴や導入メリットなどを紹介 Itreview It製品のレビュー 比較サイト

簡単にできます Monacaアプリにプッシュ通知を実装しよう ニフクラ Mobile Backend Mbaas お役立ちブログ

プッシュ通知 Monaca Docs

Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

Monaca キッチンシンクアプリの紹介 Speaker Deck

Monacaとmbaasでプッシュ通知を体験しよう

Phonegap Push プラグイン Monaca Docs

モバイル活用展フォローアップハンズオンセミナー アプリにプッシュ通知を組み込もう Eventregist イベントレジスト
Macを使わずにpush通知用の証明書を揃える方法 Monacaを使用

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote
Monaca プッシュ通知受信用プラグインの組み込み Issue 18 Sumi Hiro Monacaice Github

Monaca Nifty Mbaasのプッシュ通知を実装する Hato Poppo Project

Monaca Monacaのプッシュ通知登録エラーについて Teratail

Monaca Mobile Backend プッシュ通知をカンタン実装 スピード感ある開発をしよう

Monacaで作るhtml5 Javascriptでのハイブリットモバイルアプリ その2 1 4 Codezine コードジン

Monaca Mobile Backend プッシュ通知を簡単に実装しよう It勉強会ならtech Play テックプレイ

モバイル活用展フォローアップハンズオンセミナー アプリにプッシュ通知を組み込もう Eventregist イベントレジスト

プッシュ通知なんて無くてもイイよね まほろば企画の覚え書

Firebaseでmonacaアプリのpush通知を実装する 後編 ヘッドウォータースのブログ Technote

月刊monaca Firebaseでmonacaアプリのpush通知を実装する 前編 Think It Weekly 特別号 Boss Con Japan公式サイト

Push通知

Monaca開発に向いてるアプリ
個別push通知機能の紹介 アシアルブログ

プッシュ通知 Monaca Docs

簡単にできます Monacaアプリにプッシュ通知を実装しよう ニフクラ Mobile Backend Mbaas お役立ちブログ

プッシュ通知 Application Development Framework 基本的な使い方 Mobilesuite Mbaas

Monacaアプリのandroid端末へのプッシュ通知設定 Qiita

Phonegapでgoogle Cloud Messagingを利用する 大阪のアンドロイド Ios Webアプリ開発会社 ノーティス

Monaca Onsen Ui

導入 Monaca Repro ドキュメント

Monacaアプリのandroid端末へのプッシュ通知設定 Qiita

Firebaseでmonacaアプリのpush通知を実装する 前編 ヘッドウォータースのブログ Technote

プッシュ通知 Application Development Framework 基本的な使い方 Mobilesuite Mbaas

プッシュ通知 Monaca Repro ドキュメント

プッシュ通知 Application Development Framework 基本的な使い方 Mobilesuite Mbaas

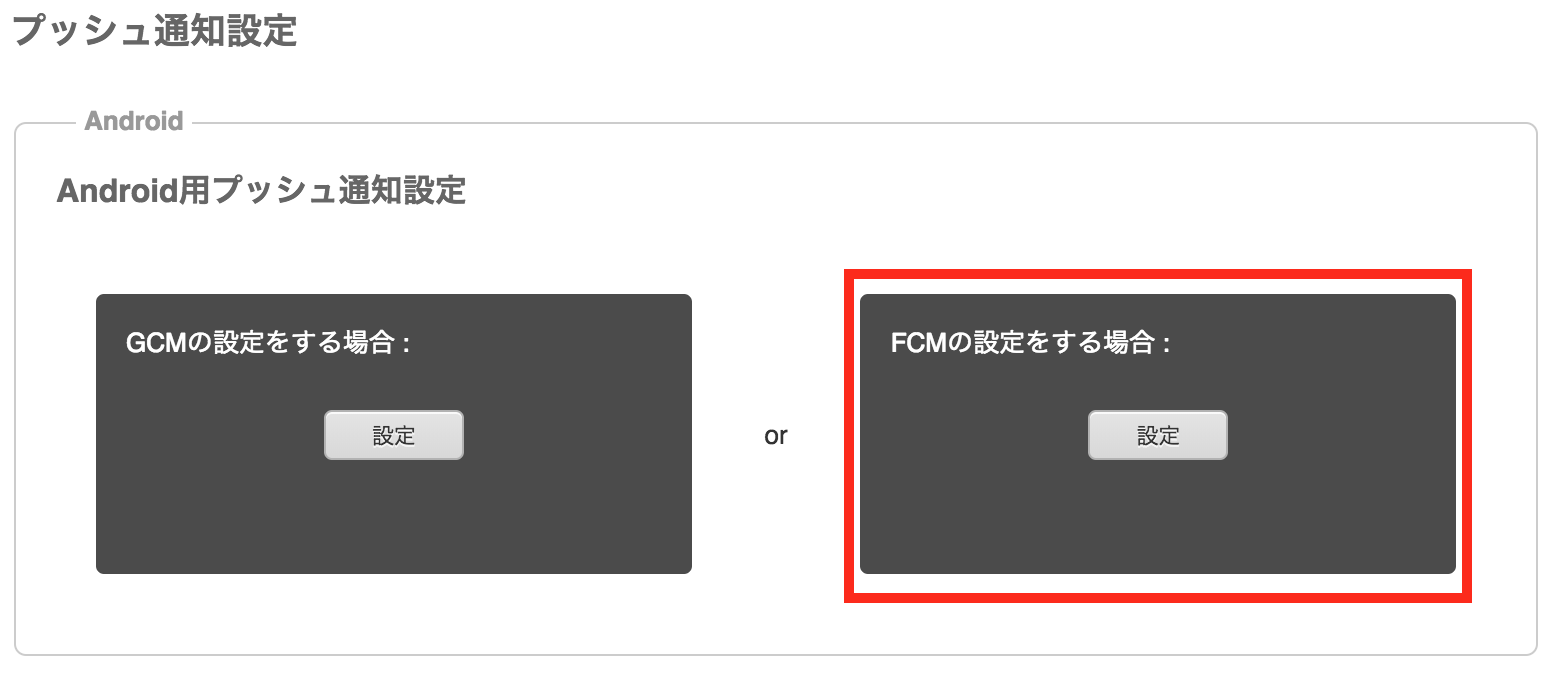
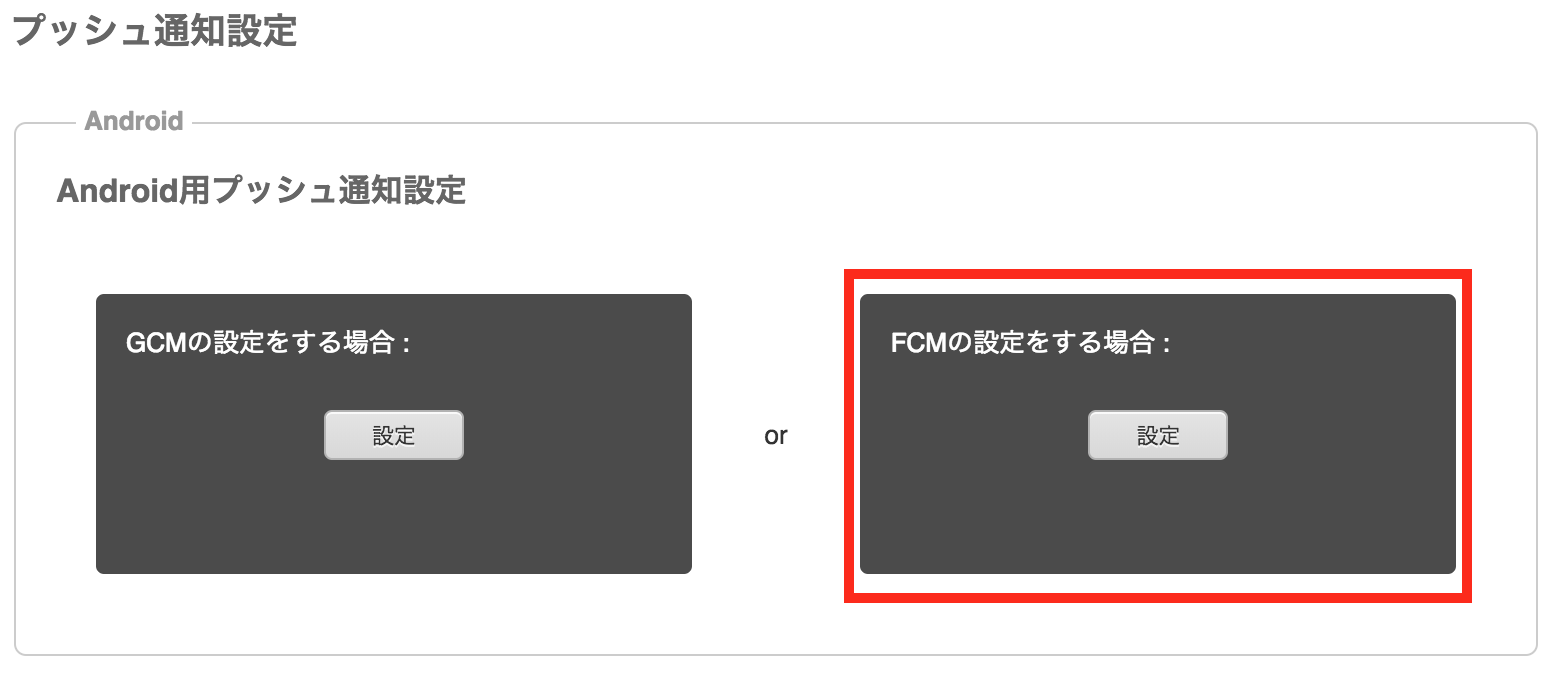
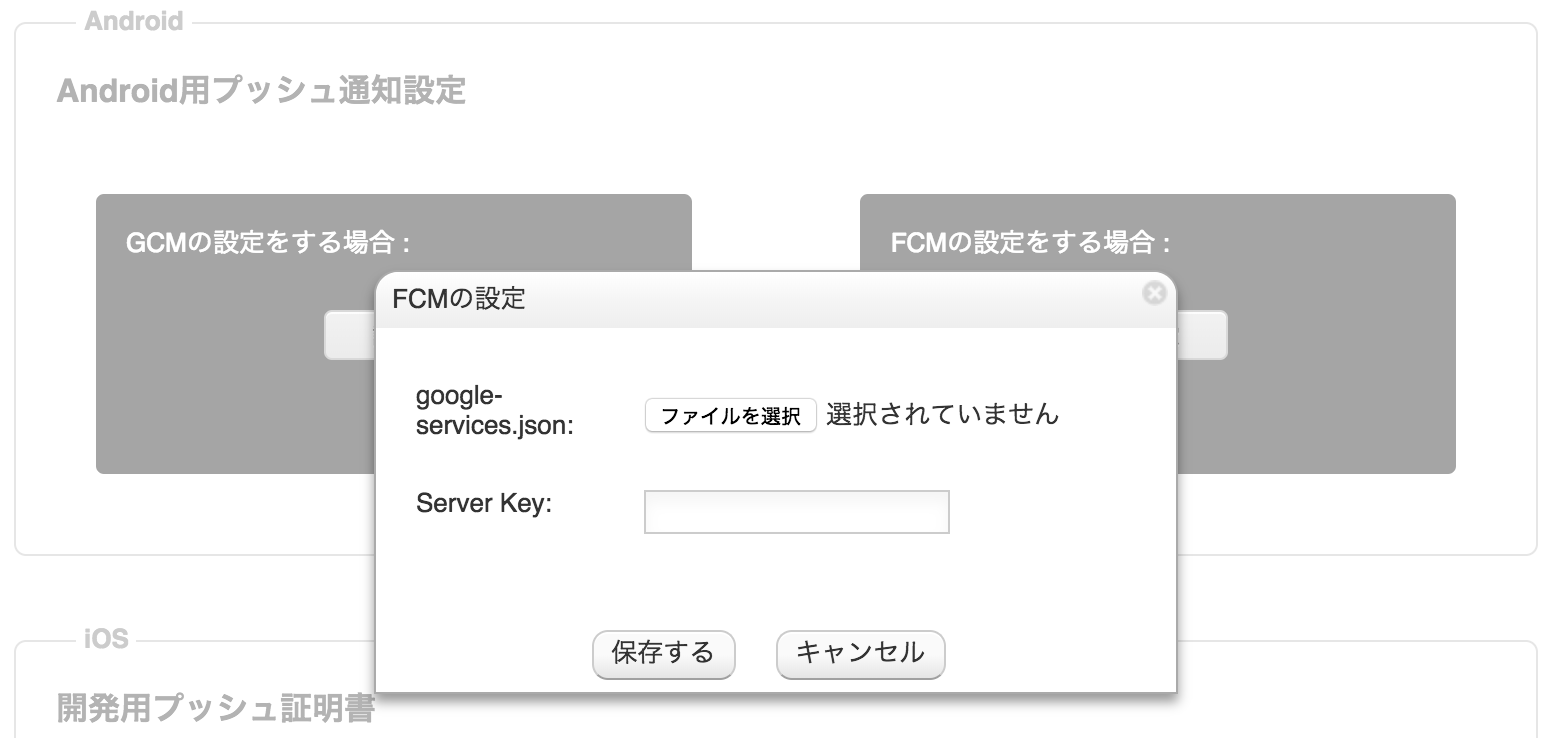
Android のプッシュ通知設定 Monaca Docs

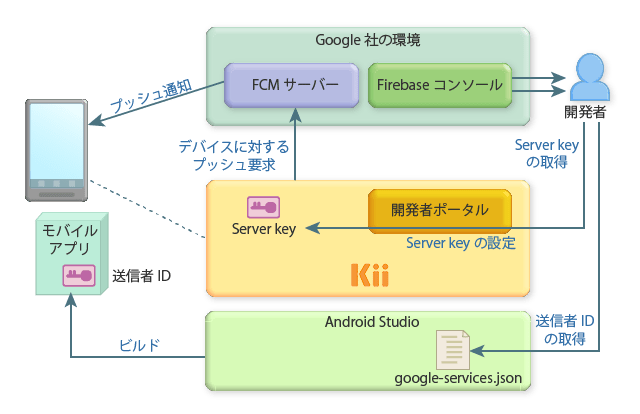
Fcm の利用
図解 Monaca ニフクラmobile Backend プッシュ通知設定 Senmyou S Blog

Monaca Baas Rakuzaでプッシュ通知してみた Qiita

Android のプッシュ通知設定 Monaca Docs

非エンジニアからみたmonacaアプリ制作ハンズオンとバックエンドサービス イベント セミナー ピープルソフトウェア株式会社

勉強会に行ってみた 第43回 ドア監視アプリを作ろう Geekroid

モバイル活用展フォローアップハンズオンセミナー アプリにプッシュ通知を組み込もう Eventregist イベントレジスト

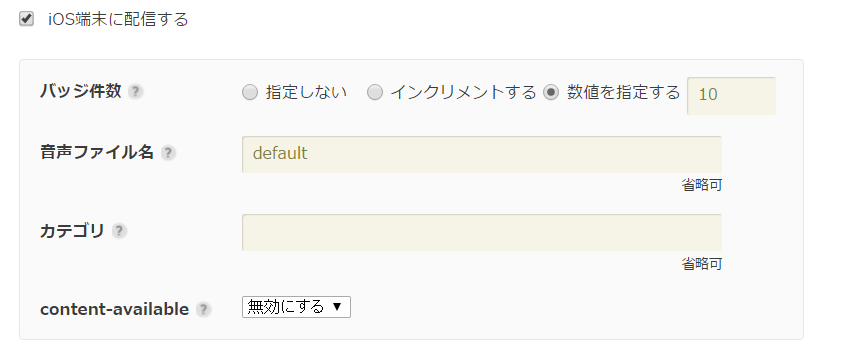
Monacaアプリでプッシュ通知の音を変えるには ニフクラ Mobile Backend Mbaas お役立ちブログ

Cordova Monaca Cordova Plugin Firebase 使用時のプッシュ通知の動作について Teratail

Monaca Monaca ニフティクラウドmobile Backendを使用したpush通知による配信端末絞込条件設定 Teratail

プッシュ通知サービス Pushtracker が アプリ開発プラットフォーム Monaca のプロダクトパートナーに認定 株式会社アピリッツのプレスリリース
Monacaアプリでのpush通知のバッジ件数のクリアに関して Issue 341 Nifcloud Mbaas Usercommunity Github

集中講座2 Monacaとmbaasでプッシュ通知を体験しよう

オンラインのモバイルアプリ開発環境 Monaca Baas機能が追加 アシアル Publickey
個別push通知機能の紹介 アシアルブログ

簡単にできます Monacaアプリにプッシュ通知を実装しよう ニフクラ Mobile Backend Mbaas お役立ちブログ

Android のプッシュ通知設定 Monaca Docs

実践 Html5モバイルアプリ開発講座 Monaca 二フクラ Mobile Backend In東京 パスマーケット

Monacaで Html5 Css3 Angularjsのモバイルハイブリッドアプリを開発する サッポログ

ハンズオン 中級編 Monaca プッシュ通知を使いこなそう セグメント配信 リッチプッシュの活用 It勉強会ならtech Play テックプレイ

プッシュ通知asp Pushtracker が アプリ開発用フレームワーク Apache Cordova に対応

プッシュ通知 Application Development Framework 基本的な使い方 Mobilesuite Mbaas

ハンズオン 中級編 Monaca プッシュ通知を使いこなそう セグメント配信 リッチプッシュの活用 It勉強会ならtech Play テックプレイ

集中講座2 Monacaとmbaasでプッシュ通知を体験しよう

Monaca X Mbaas Androidのlollipop以上 プッシュ通知アイコンの変更方法 Qiita

Android のプッシュ通知設定 Monaca Docs

Monacaとmbaasでプッシュ通知を体験しよう

簡単にできます Monacaアプリにプッシュ通知を実装しよう ニフクラ Mobile Backend Mbaas お役立ちブログ

非エンジニアからみたmonacaアプリ制作ハンズオンとバックエンドサービス イベント セミナー ピープルソフトウェア株式会社

Monacaでのハイブリットアプリのプッシュ通知機能の実装の依頼 外注 Iphoneアプリ Ipadアプリ開発の仕事 副業 クラウドソーシング ランサーズ Id

Monacaでbackendを設定したときだけビルドがうまくいきません スタック オーバーフロー

Firebaseでmonacaアプリのpush通知を実装する 前編 ヘッドウォータースのブログ Technote
Www Raku Za Jp Baas Document Pdf Baas Rakuzacordovaplugin Reference Pdf



