メニュー デザイン Css


Cssを使用した画像のロールオーバー 横メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

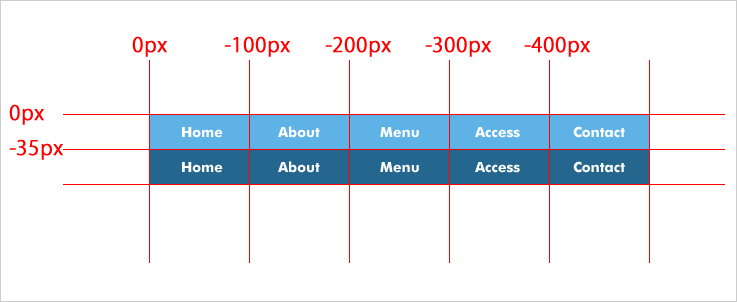
Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー
メニュー デザイン Css のギャラリー

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

Cssでフッターのメニューを横並び3列でデザインする

コピペで使える Cssだけでアニメーションつきハンバーガーメニューアイコンを作ろう 他 海外のcss情報 Webデザインすーぷ

Cssから考えるデザインのディテール第2回 Flexboxで作る柔軟な横並びメニュー Adobe Blog

Jquery Flexbox メガドロップダウンメニュー Webデザインのこと いろいろ

ドロワーメニュー用のテンプレートを作りました ザリガニデザインオフィス

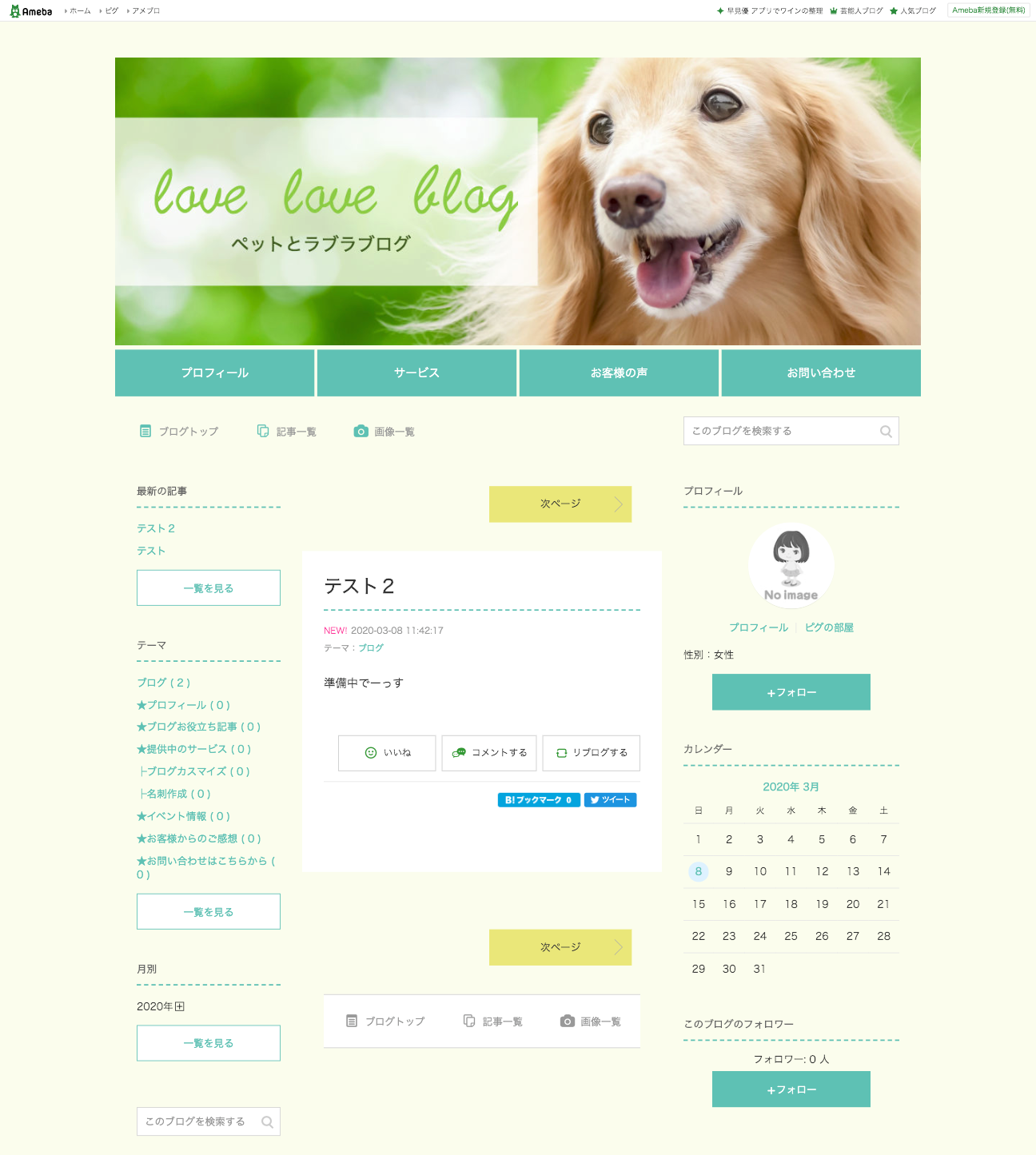
サイドメニューの色を変える方法 アメブロcssでカスタマイズ Webcreater S Memo ウェブクリエイターズ メモ

これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム

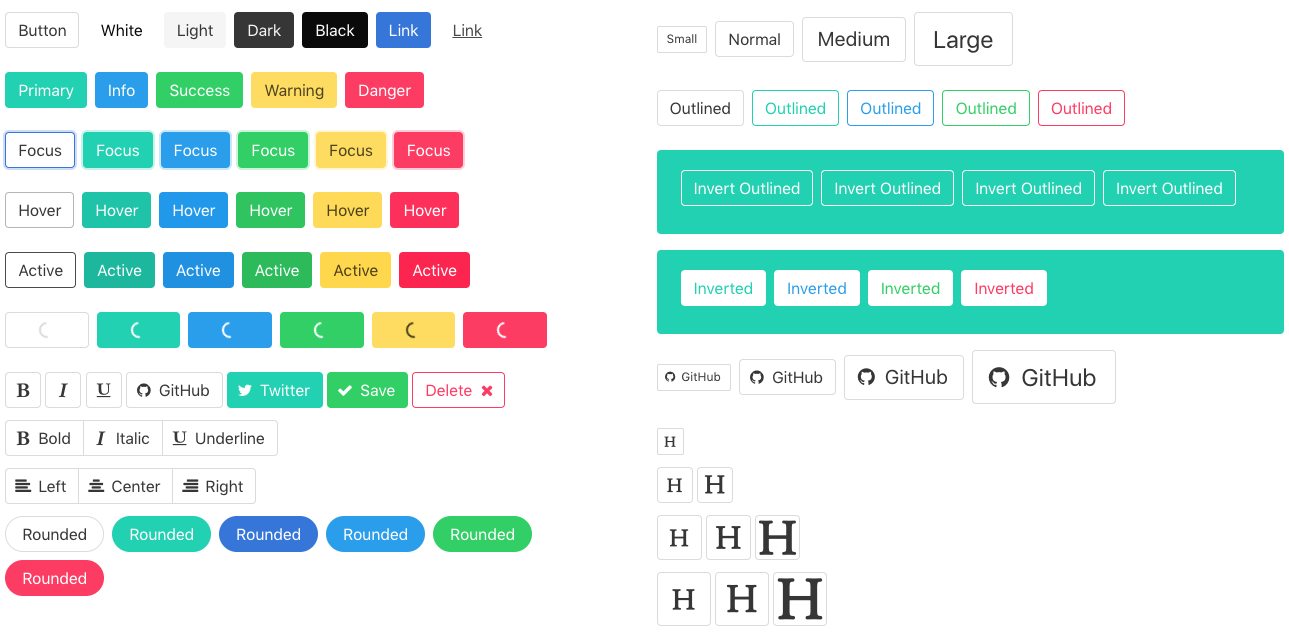
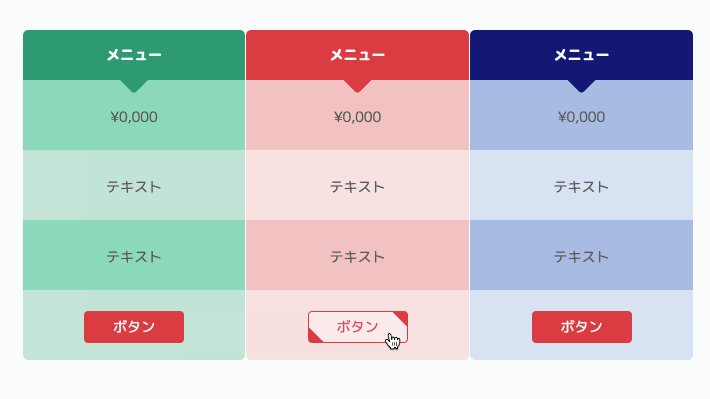
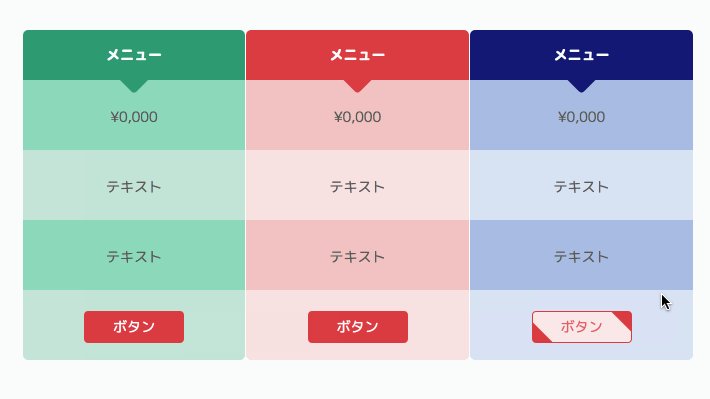
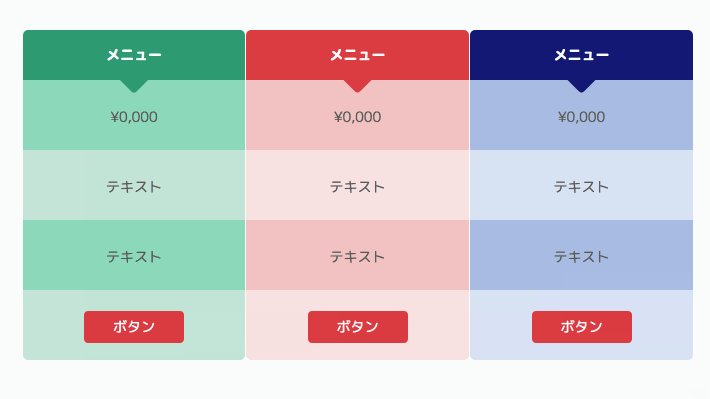
Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssでグローバルメニューに 記事管理 ボタンを作る Personwriter S Room

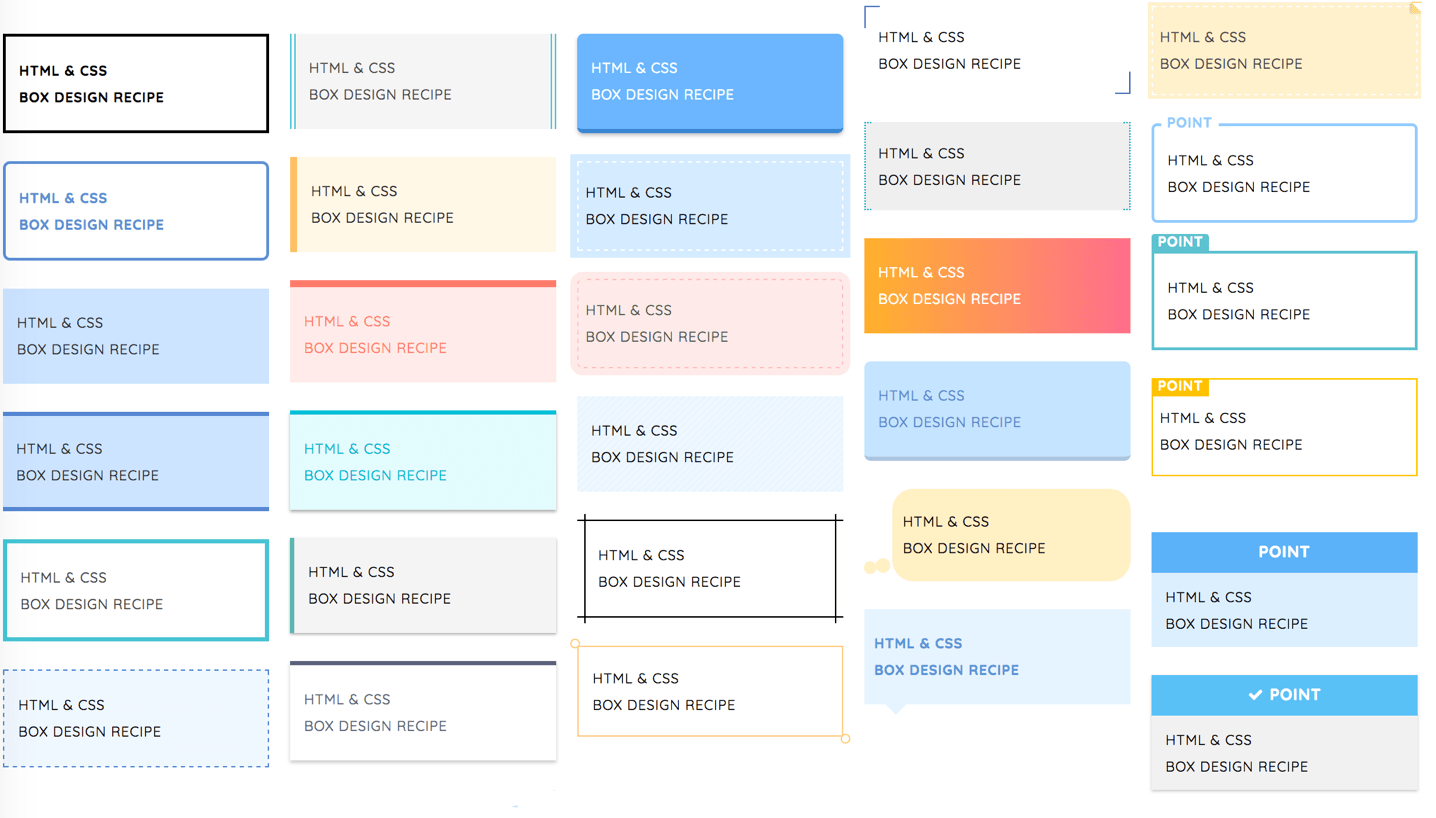
よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる

Cssから考えるデザインのディテール第2回 Flexboxで作る柔軟な横並びメニュー Adobe Blog

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

いろいろなデザインのcssメニュー E Riverstyle Vanguard

Css Flexboxを使ってレスポンシブなナビメニューをつくってみました Weblifetimes

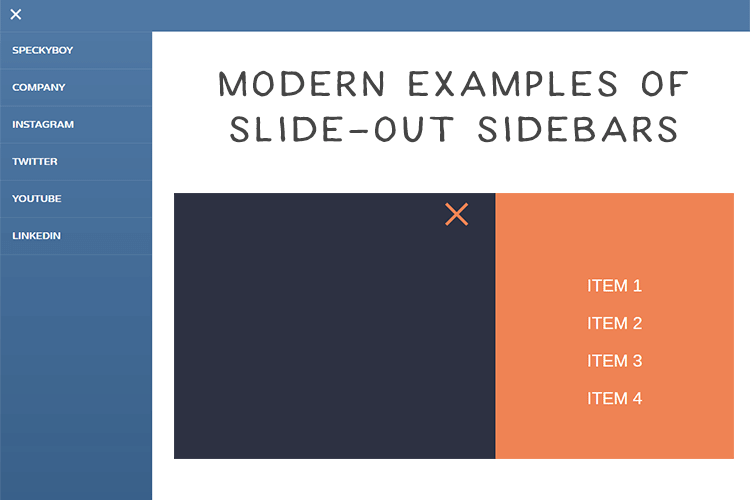
お勧めなcssスライド式サイドバー9選 Seleqt セレキュト

はてなブログにグローバルメニューを設置する方法 コピペok でざなり

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Q Tbn 3aand9gcrbknoraltyxeqfdqg70qaanzjp3k2tzunnoq Usqp Cau

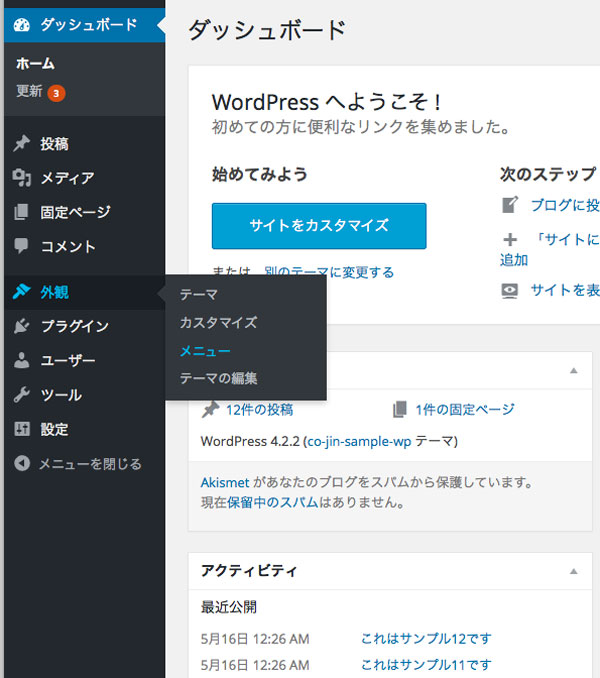
Html Cssページ レスポンシブwebデザイン をwordpress用オリジナルテーマにする方法vol 3 Co Jin

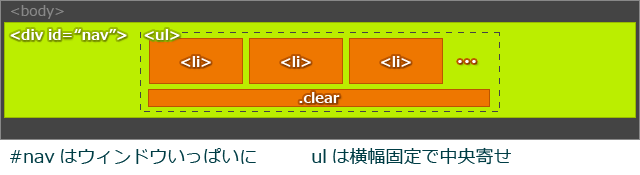
意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

自分で簡単に アメブロのヘッダー画像 メニューボタン以外のカスタマイズ方法 新css編集デザイン Web集客 Poppyou

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ

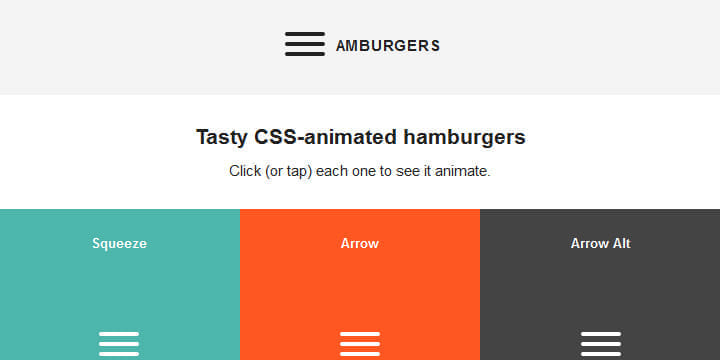
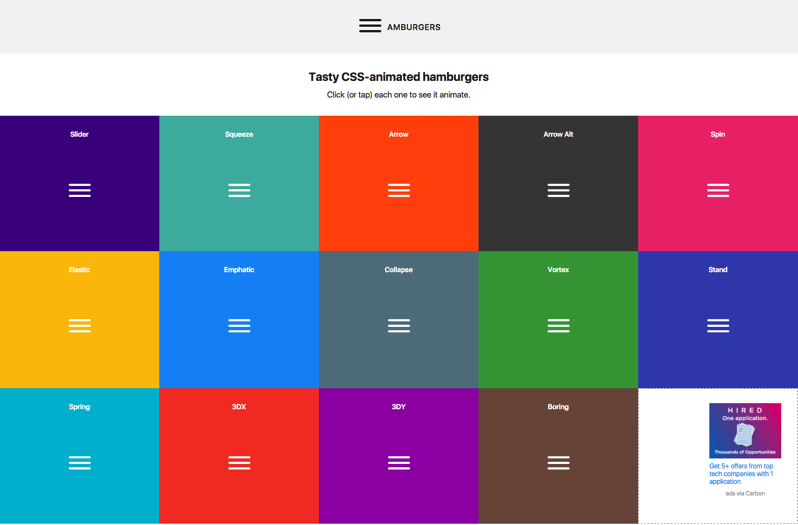
アニメーション付きハンバーガーメニューを作るなら Hamburgers Webデザイン Webデザイナースクール

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから

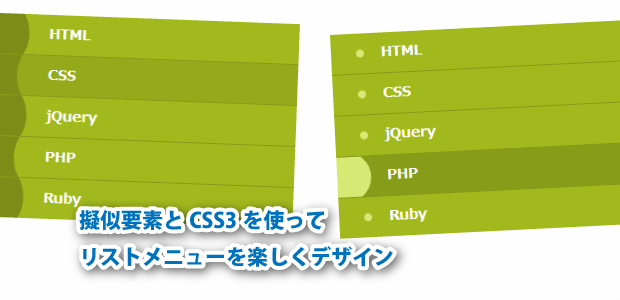
擬似要素とcss3を使ってリストメニューを楽しくデザイン Webpark

管理画面 デザイン Cssカスタマイズ デザインテンプレートのcssを無効化 アットウィキ Wiki ご利用ガイド アットウィキ

ハンバーガーメニューの仲間たち Web制作で使えるおもしろハンバーガーメニュー3選 実装手順 マテリアルデザイン Css アニメーション ウェブデザイン

Cssのみで実装するシンプルなドロップダウンメニュー Nxworld

Cssだけ ヘッダーデザインにコピペで使えるナビゲーションメニュー4選 デザイン マテリアルデザイン Css アニメーション

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

アメブロにグローバルメニュー メニューバー を設置するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応

コピペでcssマテリアルデザイン Web制作で使えるオシャレなハンバーガーメニュー3選 Twinzlabo

Css Flexboxでハンバーガーメニューを作ろう Pilgrim

Css ホバー時のエフェクトに一工夫 リボン風デザインのナビゲーション コリス

Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト

Cssのアニメーションメニューチュートリアル Immature Design

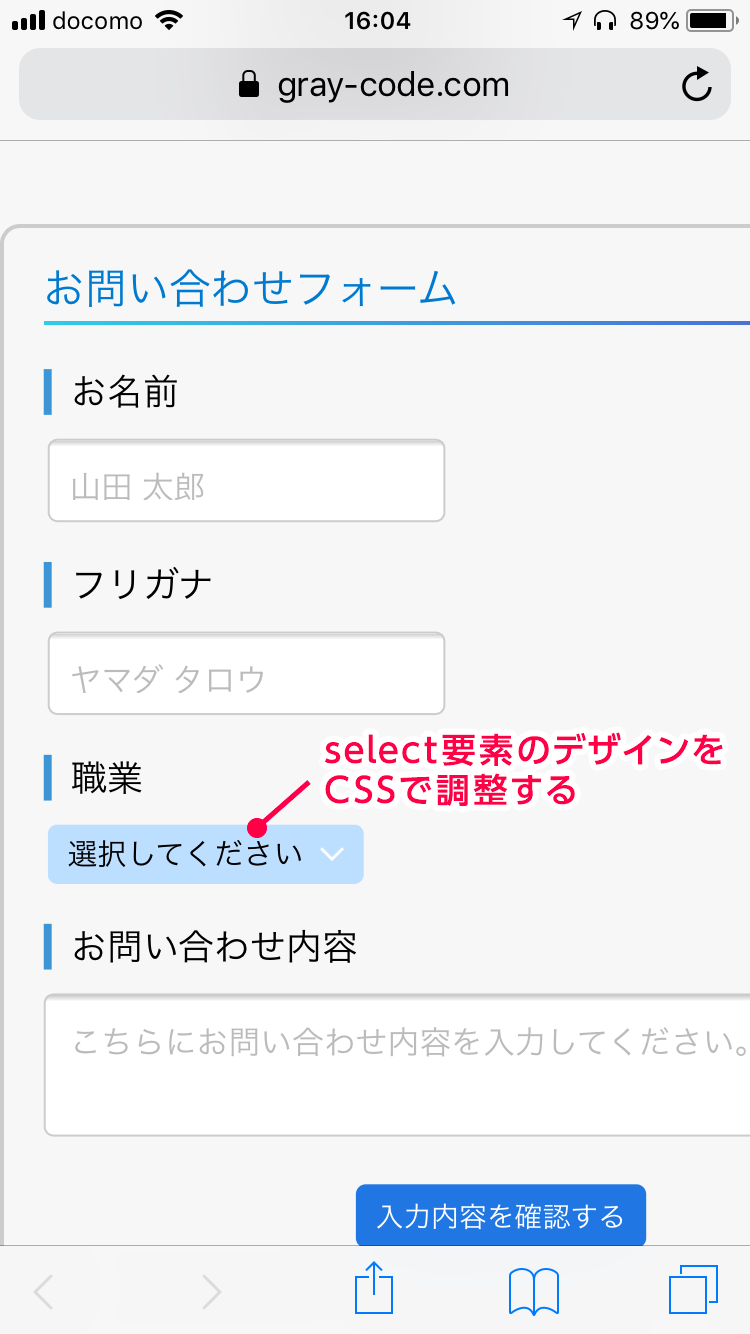
プルダウンメニューのデザインを変更する Graycode Html Css

Uiデザインの参考にしたい ナビメニュー用html Cssスニペット40個まとめ Photoshopvip

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau

超簡単 Flexを使って均等に横並びメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

Webデザイン基礎演習

Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

シンプルな水平メニューと相性が良さそうな Cssホバーエフェクトのまとめ Nxworld

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

無料素材でつくる ブログのメニューバーのデザイン ぐりぐら

問い合わせフォームの作り方 Amplate アンプレート公式サイト

初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

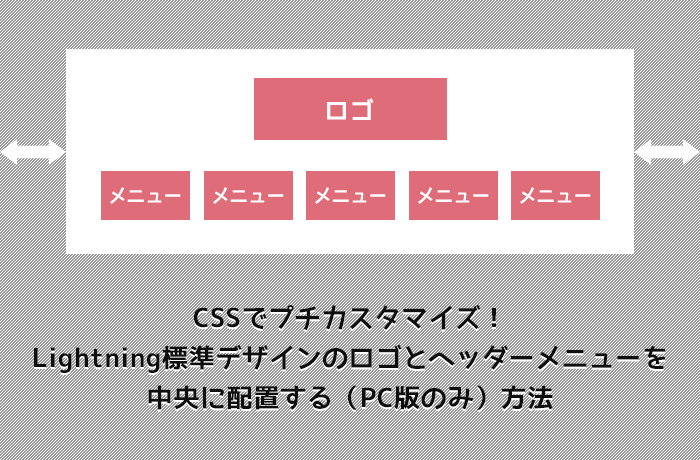
Cssでプチカスタマイズ Lightning標準デザインのロゴとヘッダーメニューを中央に配置する Pc版のみ 方法 株式会社ベクトル

様々なハンバーガーメニューのcssアニメーションが実装可能な Hamburgers バンクーバーのうぇぶ屋

年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk

Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

オーダーメイド Webの素材屋さん サイドメニュー 白黒デザイン2 文字入れ 要css設置

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

Css Cssだけでドロップダウンメニュー Webデザインラボ

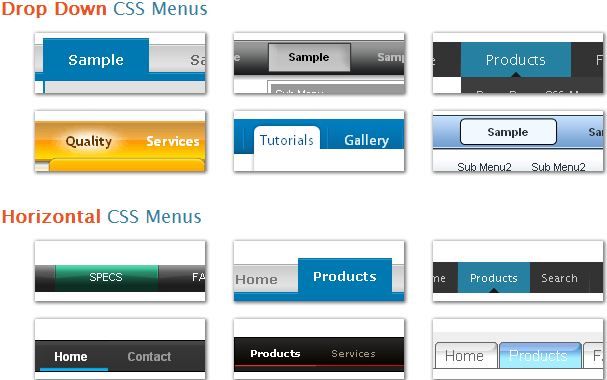
縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ

レスポンシブのナビゲーションがコピペで使える ハンバーガーメニュー Css 19 デジマースブログ

就労移行支援事業で今日はcss3でグローバルナビ ナブバーを勉強 就労移行支援事業所でwebデザインをゼロから学んでみた

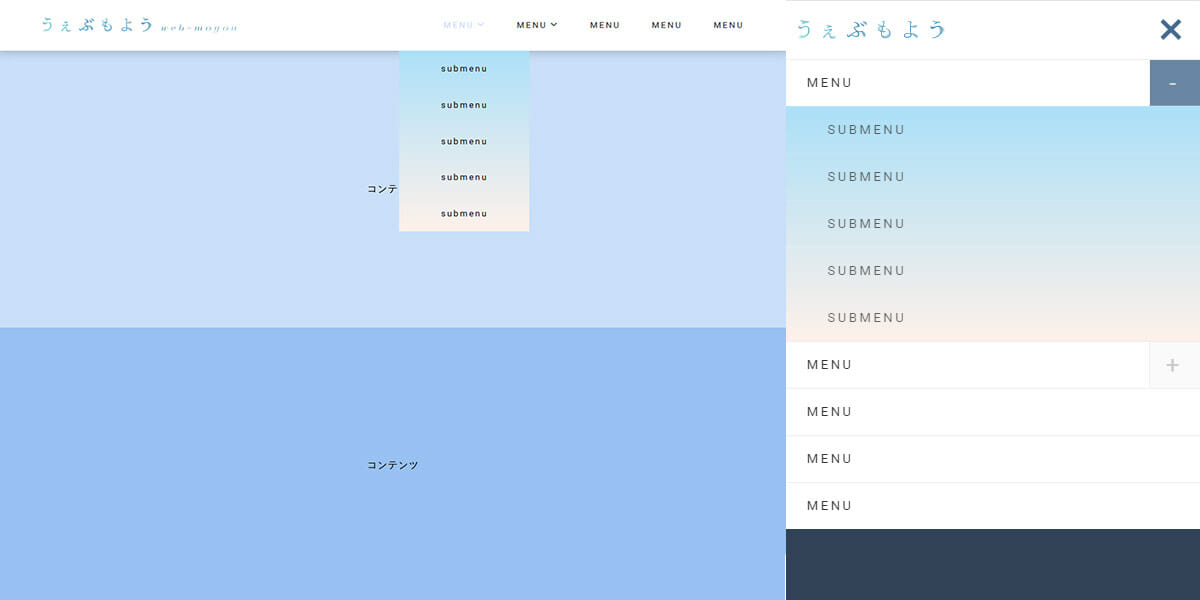
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

Wordpress テーマcocoonでカテゴリー別ボックスメニューをカスタマイズする方法 Formom

スクロールの途中からメニューを上に固定して表示 おいしいソース

Cssで作れる レスポンシブなナビゲーションのコードスニペット10選 後篇 Seleqt セレキュト

Q Tbn 3aand9gcswaqp3m1zhhrhsarbmbgyhd5uau0p6zq91ja Usqp Cau

ハンバーガーメニューを簡単に実装できる プレーンなhtml Cssとreactコンポーネント Animated Burgers のご紹介 Web デザイン参考記事まとめアプデ

アメブロにグローバルメニューを設置する方法 ブログ運営のためのブログカスタマイズ

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

オリジナルcss Javascript編集

たった4kbで様々なボタンデザインが簡単に作れるcss Bttn Css ライフハッカー 日本版

Css Table Cellで中央にロゴ 両脇にボタンというデザインを作る方法 ディレイマニア

Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

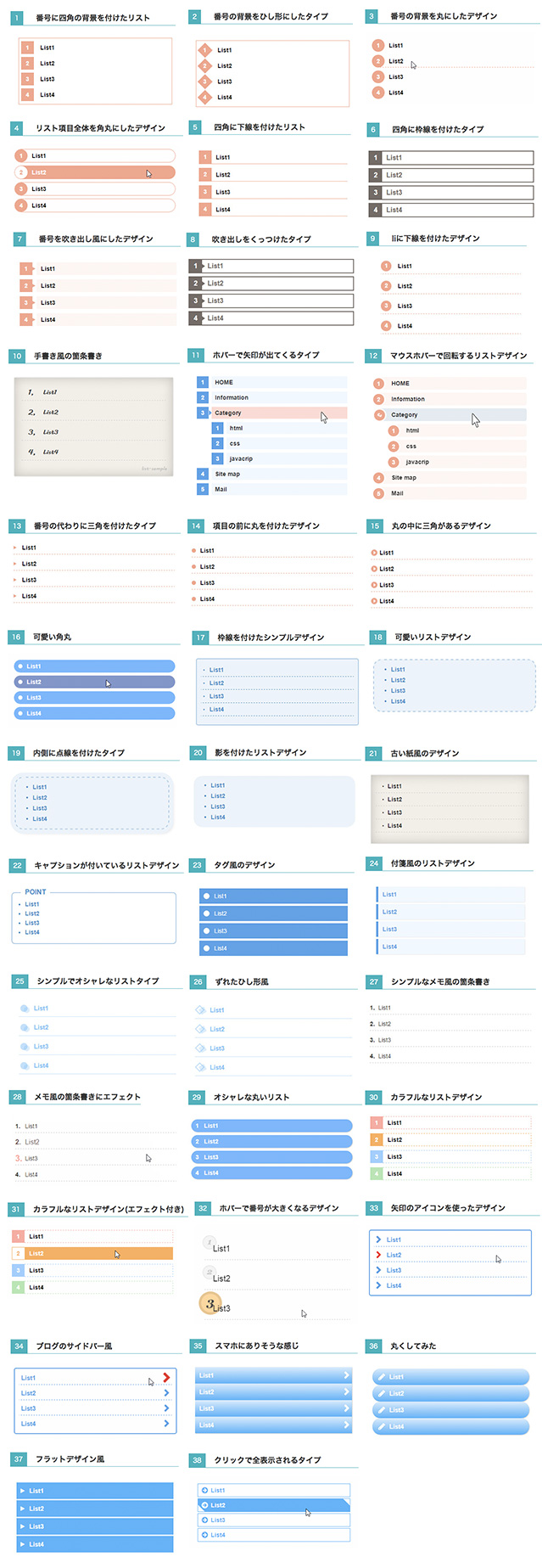
Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

はてなブログのタブメニューをインデックス風デザインにするcss

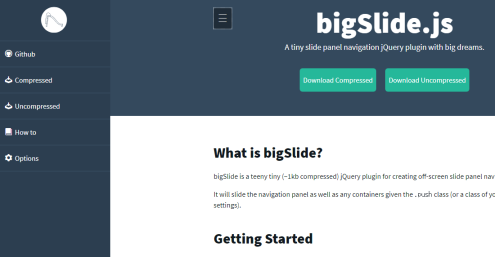
軽量のスライド式サイドメニュー実装 Bigslide Js のご紹介 Webデザイン参考記事まとめアプデ

Pc スマホで併用できるレスポンシブな三本線メニューの作り方 無料ホームページ作成クラウドサービス まめわざ

Css Cssだけで作るアコーディオンメニュー Webdesignday

Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater ウェブデザイン メニュー 手書き Webデザイン

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ

ライブドアブログにcssでカッコイイメニューバーを入れてみよう 魔王の引き出し

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

レスポンシブテーマの設定とヘッダーメニューを追加してみた ルルのはてなブログお試しブログ

Pcカートレイアウト Pcカートレイアウトとは たまごリピートマニュアル

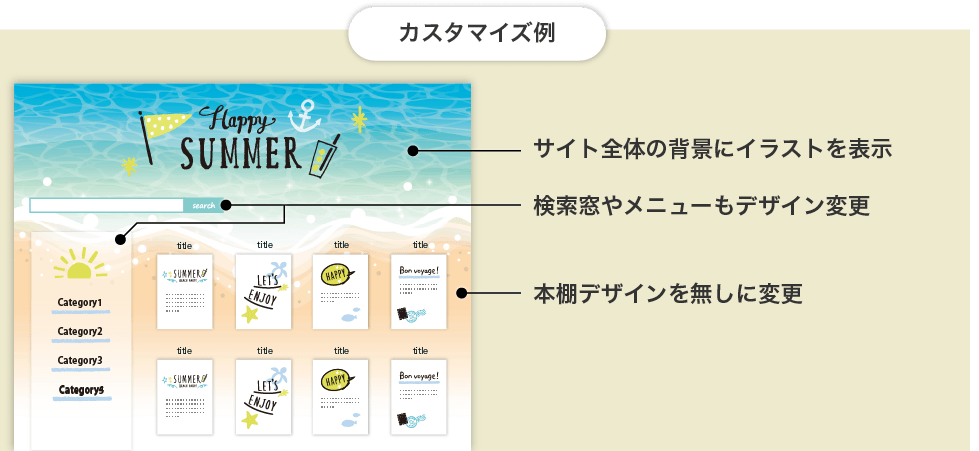
超高速検索ドキュメント管理 デジタルブック 電子ブック本棚 Librav カスタマイズ テレワーク 自宅学習に オンデマンド学習教材 業務マニュアル 顧客向け資料をウェブ本棚に掲載

Css Menusのcss横メニューを設置してみた Webpark

メニューの三本線アイコンを Html と Css だけで実装する方法

ヘッダーメニュー グローバルナビ を設置する方法 V4 個性や魅力が伝わるブログ運営

Css Ie6 7も考慮した Css3で実装するドロップダウンメニュー コリス

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート



